The CanvasRenderingContext2D.globalAlpha property of the Canvas 2D API specifies the alpha (transparency) value that is applied to shapes and images before they are drawn onto the canvas.
See also the chapter Applying styles and color in the Canvas Tutorial.
Syntax
ctx.globalAlpha = value;
Options
value- A number between
0.0(fully transparent) and1.0(fully opaque), inclusive. The default value is1.0. Values outside that range, includingInfinityandNaN, will not be set, andglobalAlphawill retain its previous value.
Examples
Drawing translucent shapes
This example uses the globalAlpha property to draw two semi-transparent rectangles.
HTML
<canvas id="canvas"></canvas>
JavaScript
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.globalAlpha = 0.5;
ctx.fillStyle = 'blue';
ctx.fillRect(10, 10, 100, 100);
ctx.fillStyle = 'red';
ctx.fillRect(50, 50, 100, 100);
Result
Overlaying transparent shapes
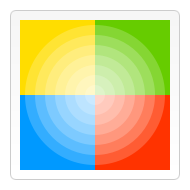
This example illustrates the effect of overlaying multiple transparent shapes on top of each other. We begin by drawing a solid background composed of four differently colored squares. Next, we set the globalAlpha property to 0.2 (20% opaque); this alpha level will apply to all of our transparent shapes. After that, we use a for loop to draw a series of circles with increasing radii.
With each new circle, the opacity of the previous circles underneath is effectively increased. If we were to increase the step count (and thus draw more circles), the background would eventually disappear completely from the center of the image.
<canvas id="canvas" width="150" height="150"></canvas>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
// Draw background
ctx.fillStyle = '#FD0';
ctx.fillRect(0, 0, 75, 75);
ctx.fillStyle = '#6C0';
ctx.fillRect(75, 0, 75, 75);
ctx.fillStyle = '#09F';
ctx.fillRect(0, 75, 75, 75);
ctx.fillStyle = '#F30';
ctx.fillRect(75, 75, 75, 75);
ctx.fillStyle = '#FFF';
// Set transparency value
ctx.globalAlpha = 0.2;
// Draw transparent circles
for (let i = 0; i < 7; i++) {
ctx.beginPath();
ctx.arc(75, 75, 10 + 10 * i, 0, Math.PI * 2, true);
ctx.fill();
}
| Screenshot | Live sample |
|---|---|
 |
Specifications
| Specification | Status | Comment |
|---|---|---|
| HTML Living Standard The definition of 'CanvasRenderingContext2D.globalAlpha' in that specification. |
Living Standard |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
globalAlpha | Chrome Full support Yes | Edge Full support 12 | Firefox Full support 1.5 | IE Full support Yes | Opera Full support Yes | Safari Full support Yes | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android Full support 4 | Opera Android Full support Yes | Safari iOS Full support Yes | Samsung Internet Android Full support Yes |
Legend
- Full support
- Full support
Gecko-specific notes
- Starting with Gecko 5.0, specifying invalid values for
globalAlphano longer throws aSYNTAX_ERRexception; these are now correctly silently ignored.
WebKit/Blink-specific notes
- In WebKit- and Blink-based browsers, a non-standard and deprecated method
ctx.setAlpha()is implemented in addition to this property.
See also
- The interface defining this property:
CanvasRenderingContext2D CanvasRenderingContext2D.globalCompositeOperation
