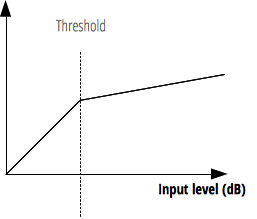
The threshold property of the DynamicsCompressorNode interface is a k-rate AudioParam representing the decibel value above which the compression will start taking effect.
The threshold property's default value is -24 and it can be set between -100 and 0.

Syntax
var audioCtx = new AudioContext(); var compressor = audioCtx.createDynamicsCompressor(); compressor.threshold.value = -50;
Value
An AudioParam.
Note: Though the AudioParam returned is read-only, the value it represents is not.
Example
The below code demonstrates a simple usage of createDynamicsCompressor() to add compression to an audio track. For a more complete example, have a look at our basic Compressor example (view the source code).
// Create a MediaElementAudioSourceNode
// Feed the HTMLMediaElement into it
var source = audioCtx.createMediaElementSource(myAudio);
// Create a compressor node
var compressor = audioCtx.createDynamicsCompressor();
compressor.threshold.setValueAtTime(-50, audioCtx.currentTime);
compressor.knee.setValueAtTime(40, audioCtx.currentTime);
compressor.ratio.setValueAtTime(12, audioCtx.currentTime);
compressor.attack.setValueAtTime(0, audioCtx.currentTime);
compressor.release.setValueAtTime(0.25, audioCtx.currentTime);
// connect the AudioBufferSourceNode to the destination
source.connect(audioCtx.destination);
button.onclick = function() {
var active = button.getAttribute('data-active');
if(active == 'false') {
button.setAttribute('data-active', 'true');
button.innerHTML = 'Remove compression';
source.disconnect(audioCtx.destination);
source.connect(compressor);
compressor.connect(audioCtx.destination);
} else if(active == 'true') {
button.setAttribute('data-active', 'false');
button.innerHTML = 'Add compression';
source.disconnect(compressor);
compressor.disconnect(audioCtx.destination);
source.connect(audioCtx.destination);
}
}
Specifications
| Specification | Status | Comment |
|---|---|---|
| Web Audio API The definition of 'threshold' in that specification. |
Working Draft |
Browser compatibility
The compatibility table on this page is generated from structured data. If you'd like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
threshold | Chrome Full support 14 | Edge Full support 12 | Firefox Full support 25 | IE No support No | Opera Full support 15 | Safari Full support 6 | WebView Android Full support Yes | Chrome Android Full support 18 | Firefox Android Full support 26 | Opera Android Full support 14 | Safari iOS Full support Yes | Samsung Internet Android Full support 1.0 |
Legend
- Full support
- Full support
- No support
- No support
