How to Create Your Own Background Theme
Themes are made up of a "header" graphic image file, which skins the default Firefox UI background.
Finished Your Design? You can submit it right now!
Creating a Theme Header Image
The header image is displayed as the background of the top of the browser window, nestling in behind the toolbars, address bar, search bar and the tab strip. It will be anchored to the top-right corner of the browser window.

Image Requirements
- Dimensions should be 3000px wide × 200px high
- PNG or JPG file format
- Image must be no larger than 300 KB in file size
Tips
- Subtle, soft contrast images and gradients work best; highly detailed images will compete with the browser UI.
- Firefox may reveal more of the lower portion of the image if another toolbar or other UI element is added to the top of the window.
- The upper right-hand side of the image should have the most important information—as a user increases the width of the browser window, the browser reveals more of the left-hand side of the image.
Online Image Editor Resources
- Pixlr — Pixlr offers professional and easy-to-use tools for creating and editing images within a browser.
- Photoshop — Tweak, rotate and touch up photos with Photoshop® Express, a free online photo editor.
Creating a Theme Footer Image
In older versions of Firefox, or newer versions with certain add-ons installed, the footer image is displayed as the background of the bottom of the browser window, behind the add-on and find bars. It will be anchored to the bottom-left corner of the browser window. Footer images are optional.

Image Requirements
- Dimensions should be 3000px wide × 100px high
- PNG or JPG file format
- Image must be no larger than 300 KB in file size
Tips
- Subtle, soft contrast images and gradients work best; highly detailed images will compete with the browser UI.
- Firefox may reveal more of the upper portion of the image if the find bar is open or if an extension adds more height to the bottom of the window.
- The left-hand side of the image should have the most important information—as a user increases the width of the browser window, the browser reveals more of the right-hand side of the image.
Submitting your Theme Images
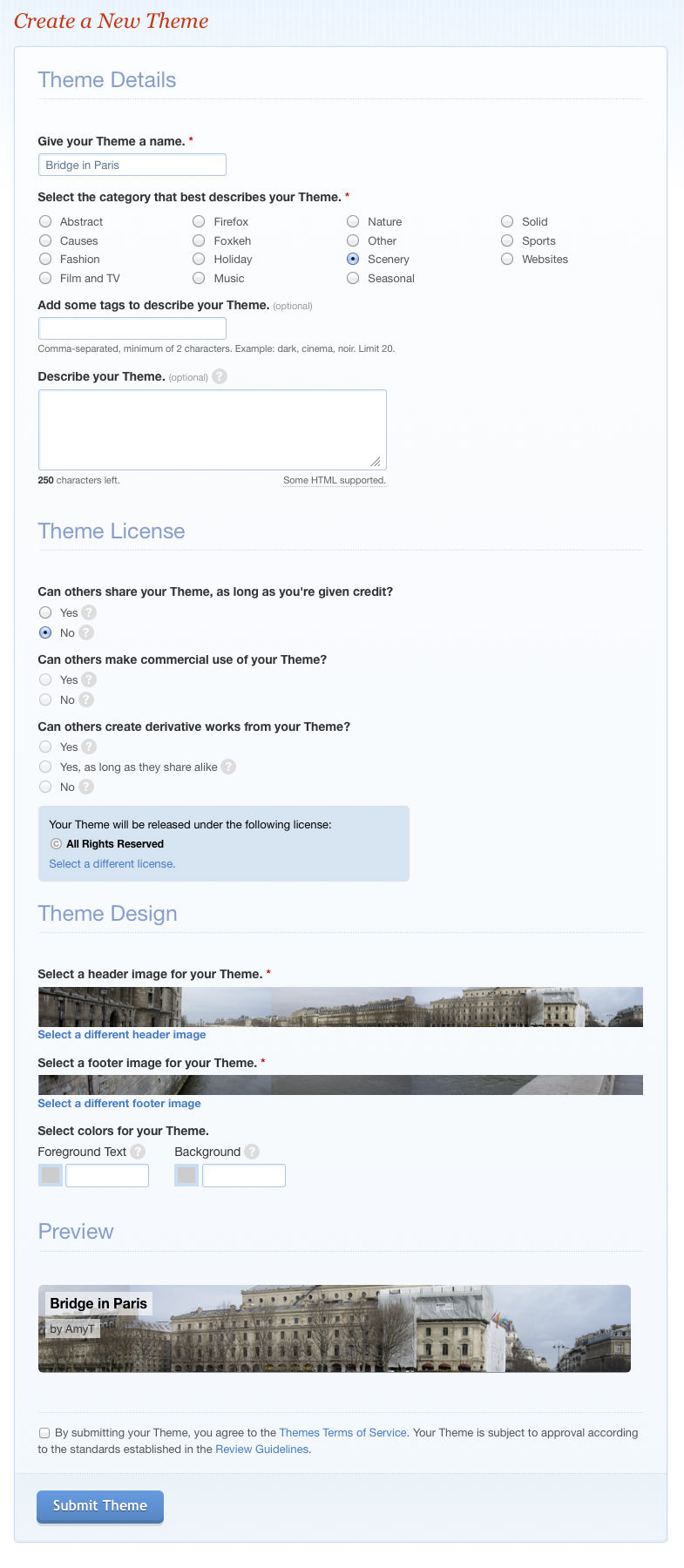
To get started submitting your images, go to the Theme Submission page:
- Name your theme — pick a unique name for your theme. Duplicate names are not allowed, so you may need to try a few times to find a unique name.
- Pick a category and tags — select a category and enter some tags that best describe your theme. Keep in mind that a reviewer may reject your theme if it is obvious that your category and/or tags are unrelated to your theme.
- Describe your theme — write a short description of your theme. Keep in mind that a reviewer may reject your theme if your description is not an accurate representation of your theme.
- Select a license for your theme — decide on a copyright license for your work. Read more about the types of Creative Common licenses.
- Important: Please be sure you have the rights to use the image in your theme!
- Upload your images — make sure they are under 300 KB in size and JPG or PNG format!
- Select text and tab colors — you can choose the tab ("background") color and foreground text color that work best with your header image.
- Preview your theme — you're ready to preview your theme! Simply mouse over the image above the Submit Theme button, and see how it looks instantly.
- Submit your theme — if everything looks right, click the Submit Theme button, and you're done! You can see all the themes you've authored on your profile page.
- Tip: to ensure that your theme is approved for the gallery, be sure it complies with the content guidelines and terms of service!

More Tutorials
Mozilla Themes Focal Point on Sizing - A tutorial on theming with a focus on sizing, by VanillaOrchids.
