Non-standard
This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future.
Deprecated
This feature is no longer recommended. Though some browsers might still support it, it may have already been removed from the relevant web standards, may be in the process of being dropped, or may only be kept for compatibility purposes. Avoid using it, and update existing code if possible; see the compatibility table at the bottom of this page to guide your decision. Be aware that this feature may cease to work at any time.
The -ms-scrollbar-track-color CSS property is a Microsoft extension that specifies the color of the track element of a scrollbar.
| Initial value | Scrollbar |
|---|---|
| Applies to | all elements |
| Inherited | yes |
| Computed value | as specified |
| Animation type | discrete |
Syntax
Values
<color>-
The color of the track element.
Formal syntax
<color>where
<color> = <rgb()> | <rgba()> | <hsl()> | <hsla()> | <hex-color> | <named-color> | currentcolor | <deprecated-system-color>where
<rgb()> = rgb( <percentage>{3} [ / <alpha-value> ]? ) | rgb( <number>{3} [ / <alpha-value> ]? ) | rgb( <percentage>#{3} , <alpha-value>? ) | rgb( <number>#{3} , <alpha-value>? )
<rgba()> = rgba( <percentage>{3} [ / <alpha-value> ]? ) | rgba( <number>{3} [ / <alpha-value> ]? ) | rgba( <percentage>#{3} , <alpha-value>? ) | rgba( <number>#{3} , <alpha-value>? )
<hsl()> = hsl( <hue> <percentage> <percentage> [ / <alpha-value> ]? ) | hsl( <hue>, <percentage>, <percentage>, <alpha-value>? )
<hsla()> = hsla( <hue> <percentage> <percentage> [ / <alpha-value> ]? ) | hsla( <hue>, <percentage>, <percentage>, <alpha-value>? )where
<alpha-value> = <number> | <percentage>
<hue> = <number> | <angle>
Examples
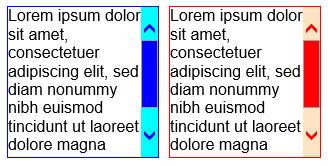
This example uses -ms-scrollbar-track-color, -ms-scrollbar-face-color, and -ms-scrollbar-arrow-color to create two <div> elements with different scroll bar color schemes.
div {
width: 150px;
height: 150px;
border-style: solid;
border-width: thin;
overflow-y: scroll;
font-family: sans-serif;
float: left;
margin-right: 10px;
}
.blueScroll {
-ms-scrollbar-highlight-color: aqua;
-ms-scrollbar-face-color: blue;
-ms-scrollbar-arrow-color: blue;
border-color: blue;
}
.redScroll {
-ms-scrollbar-highlight-color: bisque;
-ms-scrollbar-face-color: red;
-ms-scrollbar-arrow-color: red;
border-color: red;
}
<body>
<div class="blueScroll">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
<div class="redScroll">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</div>
</body>
The following image shows the result.

Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
-ms-scrollbar-track-color | Chrome No support No | Edge No support No | Firefox No support No | IE
Full support
5
| Opera No support No | Safari No support No | WebView Android No support No | Chrome Android No support No | Firefox Android No support No | Opera Android No support No | Safari iOS No support No | Samsung Internet Android No support No |
Legend
- Full support
- Full support
- No support
- No support
- Non-standard. Expect poor cross-browser support.
- Non-standard. Expect poor cross-browser support.
- Deprecated. Not for use in new websites.
- Deprecated. Not for use in new websites.
- Uses a non-standard name.
- Uses a non-standard name.
Remarks
In Windows Internet Explorer 8 the -ms-scrollbar-track-color attribute is an extension to CSS, and can be used as a synonym for scrollbar-track-color in IE8 Standards Mode.
The track is the element of a scroll bar on which the scroll box can slide either up and down or left and right. The scroll box is the rectangular box within a scroll bar that can be moved either up and down or left and right on a track to change the position of the content on the screen.
This property applies to elements that display a scroll bar. CSS enables scrolling on all objects through the overflow property.
