The main axis in flexbox is defined by the direction set by the flex-direction property. There are four possible values for flex-direction. These are:
rowrow-reversecolumncolumn-reverse
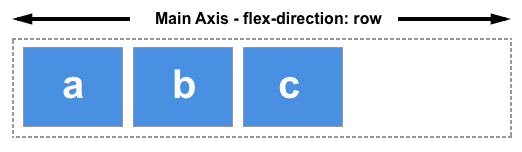
Should you choose row or row-reverse then your main axis will run along the row in the inline direction.

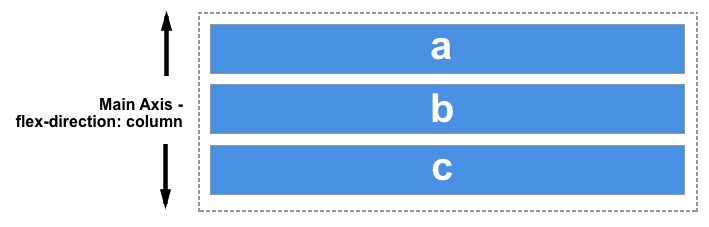
Choose column or column-reverse and your main axis will run top to bottom of the page in the block direction.

On the main axis you can control the sizing of flex items by adding any available space to the items themselves, by way of flex properties on the items. Or, you can control the space between and around items by using the justify-content property.
Learn more
Property reference
Further reading
- CSS Flexbox Guide: Basic Concepts of Flexbox
- CSS Flexbox Guide: Aligning items in a flex container
- CSS Flexbox Guide: Controlling Ratios of flex items along the main axis
