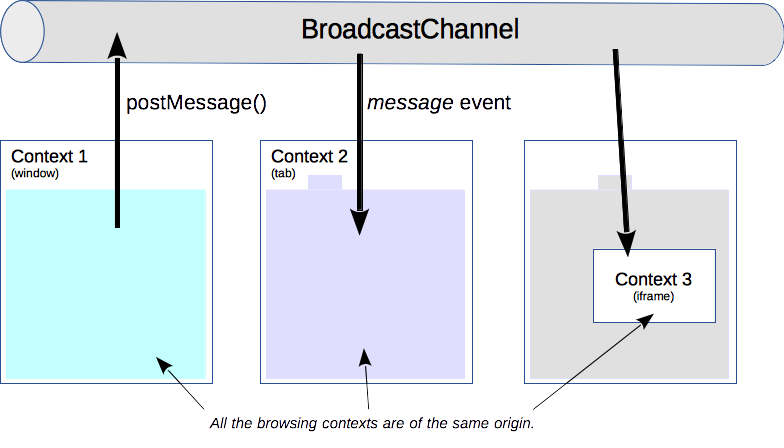
The Broadcast Channel API allows basic communication between browsing contexts (that is, windows, tabs, frames, or iframes) and workers on the same origin.
By creating a BroadcastChannel object, you can receive any messages that are posted to it. You don't have to maintain a reference to the frames or workers you wish to communicate with: they can “subscribe” to a particular channel by constructing their own BroadcastChannel with the same name, and have bi-directional communication between all of them.

Broadcast Channel interface
Creating or joining a channel
A client joins a broadcast channel by creating a BroadcastChannel object. Its constructor takes one single parameter: the name of the channel. If it is the first to connect to that broadcast channel name, the underlying channel is created.
// Connection to a broadcast channel
const bc = new BroadcastChannel('test_channel');
Sending a message
It is enough to call the postMessage() method on the created BroadcastChannel object, which takes any object as an argument. An example string message:
// Example of sending of a very simple message
bc.postMessage('This is a test message.');
Any kind of object can be sent, not just a DOMString.
The API doesn't associate any semantics to messages, so it is up to the code to know what kind of messages to expect and what to do with them.
Receiving a message
When a message is posted, a message event is dispatched to each BroadcastChannel object connected to this channel. A function can be run for this event with the onmessage event handler:
// A handler that only logs the event to the console:
bc.onmessage = function (ev) { console.log(ev); }
Disconnecting a channel
To leave a channel, call the close() method on the object. This disconnects the object from the underlying channel, allowing garbage collection.
// Disconnect the channel bc.close();
Conclusion
The Broadcast Channel API's self-contained interface allows cross-context communication. It can be used to detect user actions in other tabs within a same origin, like when the user logs in or out.
The messaging protocol is not defined and the different browsing contexts need to implement it themselves; there is no negotiation nor requirement from the specification.
Specifications
| Specification | Status | Comment |
|---|---|---|
| HTML Living Standard The definition of 'The Broadcast Channel API' in that specification. |
Living Standard | Initial definition. |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
BroadcastChannel | Chrome Full support 54 | Edge Full support ≤79 | Firefox Full support 38 | IE No support No | Opera Full support 41 | Safari No support No | WebView Android Full support 54 | Chrome Android Full support 54 | Firefox Android ? | Opera Android Full support 41 | Safari iOS No support No | Samsung Internet Android Full support 6.0 |
BroadcastChannel() constructor | Chrome Full support 54 | Edge Full support ≤79 | Firefox Full support 38 | IE No support No | Opera Full support 41 | Safari No support No | WebView Android Full support 54 | Chrome Android Full support 54 | Firefox Android ? | Opera Android Full support 41 | Safari iOS No support No | Samsung Internet Android Full support 6.0 |
close | Chrome Full support 54 | Edge Full support ≤79 | Firefox Full support 38 | IE No support No | Opera Full support 41 | Safari No support No | WebView Android Full support 54 | Chrome Android Full support 54 | Firefox Android ? | Opera Android Full support 41 | Safari iOS No support No | Samsung Internet Android Full support 6.0 |
message event | Chrome Full support 54 | Edge Full support ≤79 | Firefox Full support 38 | IE No support No | Opera Full support 41 | Safari No support No | WebView Android Full support 54 | Chrome Android Full support 54 | Firefox Android ? | Opera Android Full support 41 | Safari iOS No support No | Samsung Internet Android Full support 6.0 |
messageerror event | Chrome Full support 60 | Edge Full support ≤79 | Firefox Full support 57 | IE No support No | Opera Full support 47 | Safari No support No | WebView Android Full support 60 | Chrome Android Full support 60 | Firefox Android ? | Opera Android Full support 47 | Safari iOS No support No | Samsung Internet Android Full support 8.0 |
name | Chrome Full support 54 | Edge Full support ≤79 | Firefox Full support 38 | IE No support No | Opera Full support 41 | Safari No support No | WebView Android Full support 54 | Chrome Android Full support 54 | Firefox Android ? | Opera Android Full support 41 | Safari iOS No support No | Samsung Internet Android Full support 6.0 |
onmessage | Chrome Full support 54 | Edge Full support ≤79 | Firefox Full support 38 | IE No support No | Opera Full support 41 | Safari No support No | WebView Android Full support 54 | Chrome Android Full support 54 | Firefox Android ? | Opera Android Full support 41 | Safari iOS No support No | Samsung Internet Android Full support 6.0 |
onmessageerror | Chrome Full support 60 | Edge Full support ≤79 | Firefox Full support 57 | IE No support No | Opera Full support 47 | Safari No support No | WebView Android Full support 60 | Chrome Android Full support 60 | Firefox Android ? | Opera Android Full support 44 | Safari iOS No support No | Samsung Internet Android Full support 8.0 |
postMessage | Chrome Full support 54 | Edge Full support ≤79 | Firefox Full support 38 | IE No support No | Opera Full support 41 | Safari No support No | WebView Android Full support 54 | Chrome Android Full support 54 | Firefox Android ? | Opera Android Full support 41 | Safari iOS No support No | Samsung Internet Android Full support 6.0 |
Legend
- Full support
- Full support
- No support
- No support
- Compatibility unknown
- Compatibility unknown
See also
BroadcastChannel, the interface implementing it.
