The console object provides access to the browser's debugging console (e.g. the Web Console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided.
The console object can be accessed from any global object. Window on browsing scopes and WorkerGlobalScope as specific variants in workers via the property console. It's exposed as Window.console, and can be referenced as simply console. For example:
console.log("Failed to open the specified link")
This page documents the Methods available on the console object and gives a few Usage examples.
Note: The actual console interface is defined as all lower case (i.e. not Console), for historical reasons.
Methods
console.assert()- Log a message and stack trace to console if the first argument is
false. console.clear()- Clear the console.
console.count()- Log the number of times this line has been called with the given label.
console.countReset()- Resets the value of the counter with the given label.
console.debug()- Outputs a message to the console with the log level
debug. console.dir()- Displays an interactive listing of the properties of a specified JavaScript object. This listing lets you use disclosure triangles to examine the contents of child objects.
console.dirxml()- Displays an XML/HTML Element representation of the specified object if possible or the JavaScript Object view if it is not possible.
console.error()- Outputs an error message. You may use string substitution and additional arguments with this method.
console.exception()- An alias for
error(). console.group()- Creates a new inline group, indenting all following output by another level. To move back out a level, call
groupEnd(). console.groupCollapsed()- Creates a new inline group, indenting all following output by another level. However, unlike
group()this starts with the inline group collapsed requiring the use of a disclosure button to expand it. To move back out a level, callgroupEnd(). console.groupEnd()- Exits the current inline group.
console.info()- Informative logging of information. You may use string substitution and additional arguments with this method.
console.log()- For general output of logging information. You may use string substitution and additional arguments with this method.
console.profile()- Starts the browser's built-in profiler (for example, the Firefox performance tool). You can specify an optional name for the profile.
console.profileEnd()- Stops the profiler. You can see the resulting profile in the browser's performance tool (for example, the Firefox performance tool).
console.table()- Displays tabular data as a table.
console.time()- Starts a timer with a name specified as an input parameter. Up to 10,000 simultaneous timers can run on a given page.
console.timeEnd()- Stops the specified timer and logs the elapsed time in seconds since it started.
console.timeLog()- Logs the value of the specified timer to the console.
console.timeStamp()- Adds a marker to the browser's Timeline or Waterfall tool.
console.trace()- Outputs a stack trace.
console.warn()- Outputs a warning message. You may use string substitution and additional arguments with this method.
Examples
Outputting text to the console
The most frequently-used feature of the console is logging of text and other data. There are four categories of output you can generate, using the console.log(), console.info(), console.warn(), and console.error() methods respectively. Each of these results in output styled differently in the log, and you can use the filtering controls provided by your browser to only view the kinds of output that interest you.
There are two ways to use each of the output methods; you can simply pass in a list of objects whose string representations get concatenated into one string, then output to the console, or you can pass in a string containing zero or more substitution strings followed by a list of objects to replace them.
Outputting a single object
The simplest way to use the logging methods is to output a single object:
var someObject = { str: "Some text", id: 5 };
console.log(someObject);
The output looks something like this:
[09:27:13.475] ({str:"Some text", id:5})
Outputting multiple objects
You can also output multiple objects by simply listing them when calling the logging method, like this:
var car = "Dodge Charger";
var someObject = { str: "Some text", id: 5 };
console.info("My first car was a", car, ". The object is:", someObject);
This output will look like this:
[09:28:22.711] My first car was a Dodge Charger . The object is: ({str:"Some text", id:5})
Using string substitutions
When passing a string to one of the console object's methods that accepts a string (such as log()), you may use these substitution strings:
%oor%O- Outputs a JavaScript object. Clicking the object name opens more information about it in the inspector.
%dor%i- Outputs an integer. Number formatting is supported, for example
console.log("Foo %.2d", 1.1)will output the number as two significant figures with a leading 0:Foo 01 %s- Outputs a string.
%f- Outputs a floating-point value. Formatting is supported, for example
console.log("Foo %.2f", 1.1)will output the number to 2 decimal places:Foo 1.10
Note: Precision formatting doesn't work in Chrome
Each of these pulls the next argument after the format string off the parameter list. For example:
for (var i=0; i<5; i++) {
console.log("Hello, %s. You've called me %d times.", "Bob", i+1);
}
The output looks like this:
[13:14:13.481] Hello, Bob. You've called me 1 times. [13:14:13.483] Hello, Bob. You've called me 2 times. [13:14:13.485] Hello, Bob. You've called me 3 times. [13:14:13.487] Hello, Bob. You've called me 4 times. [13:14:13.488] Hello, Bob. You've called me 5 times.
Styling console output
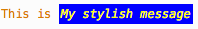
You can use the %c directive to apply a CSS style to console output:
console.log("This is %cMy stylish message", "color: yellow; font-style: italic; background-color: blue;padding: 2px");
The text before the directive will not be affected, but the text after the directive will be styled using the CSS declarations in the parameter.

The properties usable along with the %c syntax are as follows (at least, in Firefox — they may differ in other browsers):
backgroundand its longhand equivalents.borderand its longhand equivalentsborder-radiusbox-decoration-breakbox-shadowclearandfloatcolorcursordisplayfontand its longhand equivalentsline-heightmarginoutlineand its longhand equivalentspaddingtext-*properties such astext-transformwhite-spaceword-spacingandword-breakwriting-mode
Note: The console message behaves like an inline element by default. To see the effects of padding, margin, etc. you should set it to for example display: inline-block.
Using groups in the console
You can use nested groups to help organize your output by visually combining related material. To create a new nested block, call console.group(). The console.groupCollapsed() method is similar but creates the new block collapsed, requiring the use of a disclosure button to open it for reading.
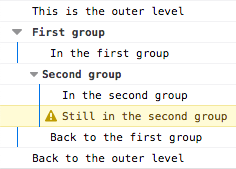
To exit the current group, simply call console.groupEnd(). For example, given this code:
console.log("This is the outer level");
console.group("First group");
console.log("In the first group");
console.group("Second group");
console.log("In the second group");
console.warn("Still in the second group");
console.groupEnd();
console.log("Back to the first group");
console.groupEnd();
console.debug("Back to the outer level");
The output looks like this:

Timers
You can start a timer to calculate the duration of a specific operation. To start one, call the console.time() method, giving it a name as the only parameter. To stop the timer, and to get the elapsed time in milliseconds, just call the console.timeEnd() method, again passing the timer's name as the parameter. Up to 10,000 timers can run simultaneously on a given page.
For example, given this code:
console.time("answer time");
alert("Click to continue");
console.timeLog("answer time");
alert("Do a bunch of other stuff...");
console.timeEnd("answer time");
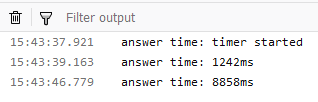
Will log the time needed by the user to dismiss the alert box, log the time to the console, wait for the user to dismiss the second alert, and then log the ending time to the console:

Notice that the timer's name is displayed both when the timer is started and when it's stopped.
Note: It's important to note that if you're using this to log the timing for network traffic, the timer will report the total time for the transaction, while the time listed in the network panel is just the amount of time required for the header. If you have response body logging enabled, the time listed for the response header and body combined should match what you see in the console output.
Stack traces
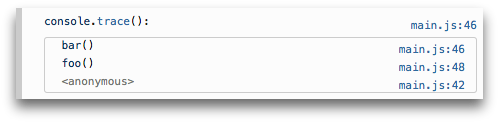
The console object also supports outputting a stack trace; this will show you the call path taken to reach the point at which you call console.trace(). Given code like this:
function foo() {
function bar() {
console.trace();
}
bar();
}
foo();
The output in the console looks something like this:

Specifications
| Specification | Status | Comment |
|---|---|---|
| Console API | Living Standard | Initial definition. |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
Console | Chrome Full support 1 | Edge Full support 12 | Firefox Full support 2 | IE
Full support
8
| Opera Full support 10.5 | Safari Full support 3 | WebView Android Full support 1 | Chrome Android Full support 18 | Firefox Android Full support 4 | Opera Android Full support 11 | Safari iOS Full support 1 | Samsung Internet Android Full support 1.0 |
assert | Chrome Full support 1 | Edge Full support 12 | Firefox Full support 28 | IE Full support 8 | Opera Full support 11 | Safari Full support 4 | WebView Android Full support 1 | Chrome Android Full support 18 | Firefox Android Full support 28 | Opera Android Full support 11 | Safari iOS Full support 3.2 | Samsung Internet Android Full support 1.0 |
clear | Chrome Full support Yes | Edge Full support 12 | Firefox Full support 48 | IE Full support Yes | Opera Full support Yes | Safari Full support Yes | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android Full support 48 | Opera Android ? | Safari iOS ? | Samsung Internet Android Full support Yes |
count | Chrome Full support Yes | Edge Full support 12 | Firefox Full support 30 | IE Full support Yes | Opera Full support Yes | Safari Full support Yes | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android Full support 30 | Opera Android ? | Safari iOS ? | Samsung Internet Android Full support Yes |
countReset | Chrome Full support Yes | Edge Full support ≤79 | Firefox Full support 62 | IE No support No | Opera Full support Yes | Safari ? | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android Full support 62 | Opera Android ? | Safari iOS ? | Samsung Internet Android Full support Yes |
debug | Chrome Full support Yes | Edge Full support 12 | Firefox Full support 4 | IE Full support Yes | Opera ? | Safari Full support Yes | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android Full support 4 | Opera Android ? | Safari iOS ? | Samsung Internet Android Full support Yes |
dir | Chrome Full support 1 | Edge Full support 12 | Firefox Full support 8 | IE Full support 9 | Opera Full support 11 | Safari Full support 4 | WebView Android Full support 1 | Chrome Android Full support 18 | Firefox Android Full support 8 | Opera Android Full support 11 | Safari iOS Full support 3.2 | Samsung Internet Android Full support 1.0 |
dirxml | Chrome Full support Yes | Edge Full support 12 | Firefox Full support Yes | IE Full support Yes | Opera Full support Yes | Safari ? | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android No support No | Opera Android ? | Safari iOS ? | Samsung Internet Android Full support Yes |
error | Chrome Full support 1 | Edge Full support 12 | Firefox Full support 4 | IE Full support 8 | Opera Full support 10.5 | Safari Full support 3 | WebView Android Full support 1 | Chrome Android Full support 18 | Firefox Android Full support 4 | Opera Android Full support 11 | Safari iOS Full support 1 | Samsung Internet Android Full support 1.0 |
exception (an alias for error) | Chrome No support No | Edge No support 13 — 79 | Firefox Full support 28 | IE No support No | Opera No support No | Safari No support No | WebView Android No support No | Chrome Android No support No | Firefox Android Full support 28 | Opera Android ? | Safari iOS No support No | Samsung Internet Android No support No |
group | Chrome Full support 1 | Edge Full support 12 | Firefox Full support 4 | IE Full support 11 | Opera Full support Yes | Safari Full support 4 | WebView Android Full support 37 | Chrome Android Full support 18 | Firefox Android Full support 4 | Opera Android ? | Safari iOS ? | Samsung Internet Android Full support 1.0 |
groupCollapsed | Chrome Full support 6 | Edge Full support 12 | Firefox Full support 52 | IE Full support 11 | Opera ? | Safari Full support 5.1 | WebView Android Full support 37 | Chrome Android Full support 18 | Firefox Android Full support 52 | Opera Android ? | Safari iOS ? | Samsung Internet Android Full support 1.0 |
groupEnd | Chrome Full support 1 | Edge Full support 12 | Firefox Full support 9 | IE Full support 11 | Opera Full support Yes | Safari Full support 4 | WebView Android Full support 37 | Chrome Android Full support 18 | Firefox Android Full support 9 | Opera Android ? | Safari iOS ? | Samsung Internet Android Full support 1.0 |
info | Chrome Full support Yes | Edge Full support 12 | Firefox Full support 4 | IE Full support 8 | Opera Full support Yes | Safari
Full support
Yes
| WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android Full support 4 | Opera Android ? | Safari iOS ? | Samsung Internet Android Full support Yes |
log | Chrome Full support 1 | Edge Full support 12 | Firefox Full support 4 | IE Full support 8 | Opera Full support 10.5 | Safari Full support 3 | WebView Android Full support 1 | Chrome Android Full support 18 | Firefox Android Full support 4 | Opera Android Full support 11 | Safari iOS Full support 1 | Samsung Internet Android Full support 1.0 |
profile | Chrome Full support 53 | Edge Full support 12 | Firefox Full support Yes | IE Full support Yes | Opera ? | Safari ? | WebView Android Full support 53 | Chrome Android Full support 53 | Firefox Android Full support 10 | Opera Android ? | Safari iOS ? | Samsung Internet Android Full support 6.0 |
profileEnd | Chrome Full support Yes | Edge Full support 12 | Firefox Full support Yes | IE Full support Yes | Opera ? | Safari ? | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android Full support 10 | Opera Android ? | Safari iOS ? | Samsung Internet Android Full support Yes |
table | Chrome Full support 27 | Edge Full support 13 | Firefox Full support 34 | IE No support No | Opera Full support 11 | Safari Full support 6.1 | WebView Android Full support ≤37 | Chrome Android Full support 27 | Firefox Android Full support 34 | Opera Android Full support 11 | Safari iOS Full support 7 | Samsung Internet Android Full support 1.5 |
time | Chrome Full support 1 | Edge Full support 12 | Firefox Full support 10 | IE Full support 11 | Opera Full support 11 | Safari Full support 4 | WebView Android Full support 1 | Chrome Android Full support 18 | Firefox Android Full support 10 | Opera Android Full support 11 | Safari iOS Full support 3.2 | Samsung Internet Android Full support 1.0 |
timeEnd | Chrome Full support 1 | Edge Full support 12 | Firefox Full support 10 | IE Full support 11 | Opera Full support Yes | Safari Full support 4 | WebView Android Full support 1 | Chrome Android Full support 18 | Firefox Android Full support 10 | Opera Android ? | Safari iOS ? | Samsung Internet Android Full support 1.0 |
timeLog | Chrome Full support 72 | Edge Full support 79 | Firefox Full support 62 | IE No support No | Opera Full support 60 | Safari
No support
No
| WebView Android Full support 72 | Chrome Android Full support 72 | Firefox Android Full support 62 | Opera Android ? | Safari iOS No support No | Samsung Internet Android Full support 11.0 |
timestamp | Chrome Full support Yes | Edge Full support 12 | Firefox Full support Yes | IE Full support 11 | Opera Full support Yes | Safari Full support Yes | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android Full support 10 | Opera Android ? | Safari iOS ? | Samsung Internet Android Full support Yes |
trace | Chrome Full support 1 | Edge Full support 12 | Firefox Full support 10 | IE Full support 11 | Opera Full support 11 | Safari Full support 4 | WebView Android Full support 1 | Chrome Android Full support 18 | Firefox Android Full support 10 | Opera Android Full support 11 | Safari iOS Full support 3.2 | Samsung Internet Android Full support 1.0 |
warn | Chrome Full support Yes | Edge Full support 12 | Firefox Full support 4 | IE Full support 8 | Opera Full support Yes | Safari Full support Yes | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android Full support 4 | Opera Android ? | Safari iOS ? | Samsung Internet Android Full support Yes |
| Available in workers | Chrome Full support Yes | Edge Full support 12 | Firefox Full support 38 | IE Full support Yes | Opera Full support Yes | Safari Full support Yes | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android Full support 38 | Opera Android ? | Safari iOS ? | Samsung Internet Android Full support Yes |
Legend
- Full support
- Full support
- No support
- No support
- Compatibility unknown
- Compatibility unknown
- Experimental. Expect behavior to change in the future.
- Experimental. Expect behavior to change in the future.
- Non-standard. Expect poor cross-browser support.
- Non-standard. Expect poor cross-browser support.
- Deprecated. Not for use in new websites.
- Deprecated. Not for use in new websites.
- See implementation notes.
- See implementation notes.
Notes
- At least in Firefox, if a page defines a
consoleobject, that object overrides the one built into Firefox.
See also
- Firefox Developer Tools
- Web Console — how the Web Console in Firefox handles console API calls
- Remote Debugging — how to see console output when the debugging target is a mobile device
