WebXR is a group of standards which are used together to support rendering 3D scenes to hardware designed for presenting virtual worlds (virtual reality, or VR), or for adding graphical imagery to the real world, (augmented reality, or AR). The WebXR Device API implements the core of the WebXR feature set, managing the selection of output devices, render the 3D scene to the chosen device at the appropriate frame rate, and manage motion vectors created using input controllers.
WebXR-compatible devices include fully-immersive 3D headsets with motion and orientation tracking, eyeglasses which overlay graphics atop the real world scene passing through the frames, and handheld mobile phones which augment reality by capturing the world with a camera and augment that scene with computer-generated imagery.
To accomplish these things, the WebXR Device API provides the following key capabilities:
- Find compatible VR or AR output devices
- Render a 3D scene to the device at an appropriate frame rate
- (Optionally) mirror the output to a 2D display
- Create vectors representing the movements of input controls
At the most basic level, a scene is presented in 3D by computing the perspective to apply to the scene in order to render it from the viewpoint of each of the user's eyes by computing the position of each eye and rendering the scene from that position, looking in the direction the user is currently facing. Each of these two images is rendered into a single framebuffer, with the left eye's rendered image on the left and the right eye's viewpoint rendered into the right half of the buffer. Once both eyes' perspectives on the scene have been rendered, the resulting framebuffer is delivered to the WebXR device to be presented to the user through their headset or other appropriate display device.
WebXR Device API concepts and usage

While the older WebVR API was designed solely to support Virtual Reality (VR), WebXR provides support for both VR and Augmented Reality (AR) on the web. Support for AR functionality is added by the WebXR Augmented Reality Module.
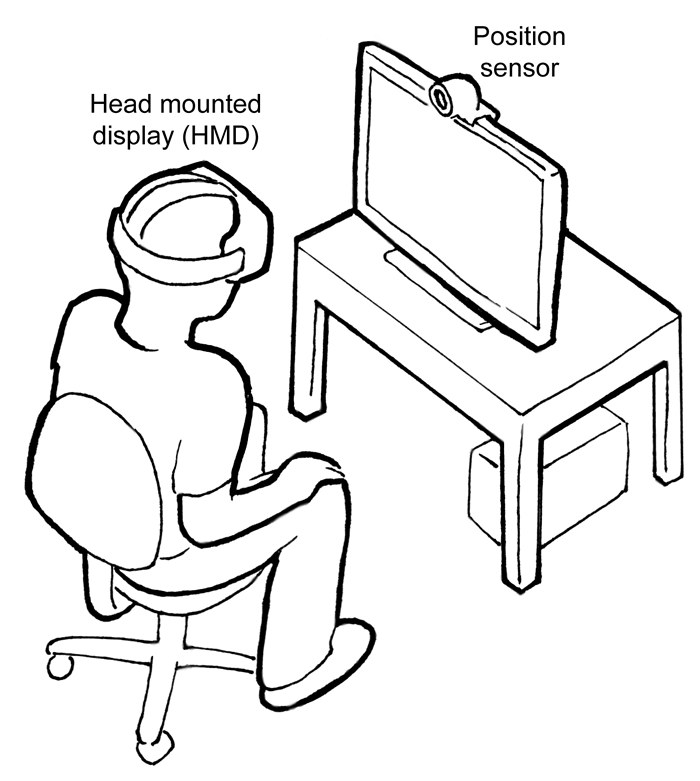
A typical XR device can have either 3 or 6 degrees of freedom and might or might not have an external positional sensor.
The equipment may also include an accelerometer, barometer, or other sensors which are used to sense when the user moves through space, rotates their head, or the like.
Accessing the WebXR API
To gain access to the WebXR API within the context of a given window, use the navigator.xr property, which returns an XRSystem object through which the entire WebXR Device APi is then exposed.
navigator.xrRead only- This property, added to the
Navigatorinterface, returns theXRSystemobject through which the WebXR API is exposed. If this property is missing ornull, WebXR is not available.
WebXR interfaces
XR- The
navigator.xrproperty returns the window's instance ofXRSystem, which is the mechanism by which your code accesses the WebXR API. Using theXRSysteminterface, you can createXRSessions to represent actual AR and/or VR sessions. XRFrame- While presenting an XR session, the state of all tracked objects which make up the session are represented by an
XRFrame. To get anXRFrame, call the session'srequestAnimationFrame()method, providing a callback which will be called with theXRFrameonce available. Events which communicate tracking states will also useXRFrameto contain that information. XRRenderState- Provides a set of configurable properties which change how the imagery output by an
XRSessionis composited. XRSession- Provides the interface for interacting with XR hardware. Once an
XRSessionis obtained fromnavigator.xr.requestSession(), the session can be used to check the position and orientation of the viewer, query the device for environment information, and present the virtual or augmented world to the user. XRSpaceXRSpaceis an opaque base class on which all virtual coordinate system interfaces are based. Positions in WebXR are always expressed in relation to a particularXRSpaceat the time at which a particularXFrametakes place. The space's coordinate system has its origin at the a given physical position.XRReferenceSpace- A subclass of
XRSpacewhich is used to identify a spatial relationship in relation to the user's physical environment. TheXRReferenceSpacecoordinate system is expected to remain unchanged through the lifespan of theXRSession.The world has no boundaries and extends infinitely in every direction. XRBoundedReferenceSpaceXRBoundedReferenceSpaceextends theXRReferenceSpacecoordinate system to further include support for a finite world with set boundaries. UnlikeXRReferenceSpace, the origin must be located on the floor (that is, y = 0 at the floor). The x and z components of the origin are typically presumed to be located at or near the center of the room or surface.XRView- Represents a single view into the XR scene for a particular frame. Each
XRViewcorresponds to the video display surface used to present the scene to the user. For example, a given XR device might have two views: one for the left eye and one for the right. Each view has an offset used to shift the position of the view relative to the camera, in order to allow for creating stereographic effects. XRViewport- Describes a viewport. A viewport is a rectangular portion of a graphic surface. In WebXR, a viewport represents the area of a drawing surface corresponding to a particular
XRView, such as the portion of the WebGL framebuffer used to render one of the two eyes' perspectives on the scene. XRRigidTransform- A transform defined using a position and orientation in the virtual space's coordinate system as described by the
XRSpace. XRPose- Describes a position and orientation in space relative to an
XRSpace. XRViewerPose- Based on
XRPose,XRViewerPosespecifies the state of a viewer of the WebXR scene as indicated by the XR device. Included is an array ofXRViewobjects, each representing one perspective on the scene. For example, it takes two views to create the stereoscopic view as perceived by human vision—one for the left eye and a second for the right eye. One view is offset to the left slightly from the viewer's position, and the other view is offset to the right by the same distance. The view list can also be used to represent the perspectives of each of the spectators of a scene, in a multi-user environment. XRInputSource- Represents any input device the user can use to perform targeted actions within the same virtual space as the viewer. Input sources may include devices such as hand controllers, optical tracking systems, and other devices which are explicitly associated with the XR device. Other input devices such as keyboards, mice, and gamepads are not presented as
XRInputSourceinstances. XRWebGLLayer- A layer which serves as a WebGL frame buffer into which a scene's view is rendered. Using WebGL to render the scene gains substantial performance benefits due to graphics acceleration.
Event interfaces
The following interfaces are used to represent the events used by the WebXR API.
XRInputSourceEvent- Sent when the state of an
XRInputSourcechanges. This can happen, for example, when the position and/or orientation of the device changes, or when buttons are pressed or released. XRInputSourcesChangeEvent- Sent to indicate that the set of available input sources has changed for the
XRSession. XRReferenceSpaceEvent- Sent when the state of an
XRReferenceSpacechanges. XRSessionEvent- Sent to indicate that the state of an
XRSessionhas changed. For example, if the position and/or orient
Extensions to the WebGL API
The WebGL API is extended by the WebXR specification to augment the WebGL context to allow it to be used to render views for display by a WebXR device.
WebGLRenderingContextBase.makeXRCompatibile()- Configures the WebGL context to be compatible with WebXR. If the context was not initially created with the
xrCompatibleproperty set totrue, you must callmakeXRCompatible()prior to attempting to use the WebGL context for WebXR rendering. Returns aPromisewhich resolves once the context has been prepared, or is rejected if the context cannot be configured for use by WebXR.
Guides and tutorials
The following guides and tutorials are a great resource to learn how to comprehend WebXR and the underlying 3D and VR/AR graphics concepts.
Foundations and basics
- Fundamentals of WebXR
- Before diving into the details of how to create content using WebXR, it may be helpful to read this overview of the technology, which includes introductions to terminology that may be unfamiliar to you, or which may be used in a new way.
- Matrix math for the web
- A guide covering how matrices can be used on the web, including both for CSS transforms and for WebGL purposes, as well as to handle the positioning and orientation of objects in WebXR contexts.
- WebXR application life cycle
- An overview of the overall life cycle of a WebXR application, from startup to shutdown. This article serves as an introduction to the basics of what's involved in creating a WebXR experience without diving into the code in detail. It's a good way to prepare for the next steps.
Creating a mixed reality experience
- Starting up and shutting down a WebXR session
- Before actually presenting a scene using an XR device such as a headset or goggles, you need to create a WebXR session bound to a rendering layer that draws the scene for presentation in each of the XR device's displays so that the 3D effect can be presented to the user. This guide covers how to create and stop WebXR sessions.
- Geometry and reference spaces in WebXR
- In this guide, the required concepts of 3D geometry are briefly reviewed, and the fundamentals of how that geometry is represented in WebXR are detailed. Learn how reference spaces are used to position objects—and the viewer—and the differences among the available types of reference space, as well as their use cases.
- Spatial tracking in WebXR
- This guide describes how objects—including the user's body and its parts—are located in space, and how their movement and orientation relative to one another is monitored and managed over time. This article explains the relationship between spaces, poses, viewers, and views.
- Rendering and the WebXR frame animation callback
- Starting with how you schedule frames to be rendered, this guide then continues to cover how to determine the placement of objects in the view and how to then render them into the WebGL buffer used for each of the two eyes' views of the scene.
- Viewpoints and viewers: Simulating cameras in WebXR
- WebGL (and therefore WebXR) doesn't really have a concept of a camera, which is the traditional concept used to represent a viewpoint in 3D graphics. In this article, we see how to simulate a camera and how to create the illusion of moving a viewer through a world in which the viewer doesn't really move.
- Lighting a WebXR setting
- Since WebXR rendering is based upon WebGL, the same lighting techniques used for any 3D application are applied to WebXR scenes. However, there are issues specific to creating augmented and virtual reality settings that need to be considered when writing your lighting code. This article discusses those issues.
- Using bounded reference spaces
- In this article, we examine how to use a
bounded-floorreference space to define the boundaries of where the viewer can safely move about without leaving the area tracked by their XR hardware or colliding with a physical obstacle. On devices which support it,bounded-floorcan be a useful tool in your repertoire.
Making it interactive
- Movement, orientation, and motion: A WebXR example
- In this example and tutorial, we use information learned throughout the WebXR documentation to create a scene containing a rotating cube which the user can move around using both VR headset and keyboard and mouse.
- Inputs and input sources
- A guide to input sources and how to efficiently manage the input devices being used to control the WebXR session, and how to receive and process user inputs from those devices.
- Targeting and hit detection
- How to use an input source's targeting ray mode and targeting ray space to display a targeting ray, identify targeted surfaces or objects, and perform related tasks.
- Using WebXR input profiles
- A guide to interpreting the JSON data provided by the WebXR Input Profiles Registry, which can be used to determine what options and controls are available on the user's available input devices.
- Supporting advanced controllers and gamepads in WebXR applications
- WebXR uses the
Gamepadobject to describe the controls available on complex input devices (such as hand controllers with multiple buttons and/or axes) and gamepad-like devices. In this guide, learn how to make use of these devices' controls.
Performance and security
- WebXR performance guide
- Recommendations and tips to help you optimize the performance of your WebXR application.
- Permissions and security for WebXR
- The WebXR Device API has several areas of security to contend with, from establishing feature-policy to ensuring the user intends to use the mixed reality presentation before activating it.
Including other media
- Positional audio in a 3D environment
- In 3D environments, which may either be 3D scenes rendered to the screen or a mixed reality experience experienced using a headset, it's important for audio to be performed so that it sounds like it's coming from the direction of its source. This guide covers how to accomplish this.
- Playing video in a 3D environment
- In this guide, we examine how to play video into a 3D scene. This technique can be used in both standard WebGL applications presented on a flat computer screen, or in a WebXR-generated virtual or augmented reality environment.
Specifications
| Specification | Status | Comment |
|---|---|---|
| WebXR Device API | Working Draft | Initial definition. |
Browser compatibility
See also
- Graphics on the web
- Drawing graphics
- WebGL API: Accelerated 2D and 3D graphics on the web
- Canvas API: 2D drawing for the web
- Canvas tutorial
