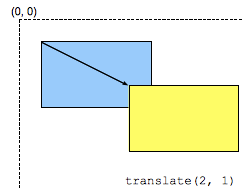
The translate() CSS function repositions an element in the horizontal and/or vertical directions. Its result is a <transform-function> data type.

This transformation is characterized by a two-dimensional vector. Its coordinates define how much the element moves in each direction.
Syntax
/* Single <length-percentage> values */ transform: translate(200px); transform: translate(50%); /* Double <length-percentage> values */ transform: translate(100px, 200px); transform: translate(100px, 50%); transform: translate(30%, 200px); transform: translate(30%, 50%);
Values
- Single
<length-percentage>values - This value is a
<length>or<percentage>representing the abscissa (horizontal, x-coordinate) of the translating vector. The ordinate (vertical, y-coordinate) of the translating vector will be set to0. For example,translate(2)is equivalent totranslate(2, 0). A percentage value refers to the width of the reference box defined by thetransform-boxproperty. - Double
<length-percentage>values - This value describes two
<length>or<percentage>values representing both the abscissa (x-coordinate) and the ordinate (y-coordinate) of the translating vector. A percentage as first value refers to the width, as second part to the height of the reference box defined by thetransform-boxproperty.
| Cartesian coordinates on ℝ2 | Homogeneous coordinates on ℝℙ2 | Cartesian coordinates on ℝ3 | Homogeneous coordinates on ℝℙ3 |
|---|---|---|---|
|
A translation is not a linear transformation in ℝ2 and can't be represented using a Cartesian-coordinate matrix. |
|||
[1 0 0 1 tx ty] |
Formal syntax
translate(<length-percentage>,<length-percentage>?)
Examples
Using a single-axis translation
HTML
<div>Static</div> <div class="moved">Moved</div> <div>Static</div>
CSS
div {
width: 60px;
height: 60px;
background-color: skyblue;
}
.moved {
transform: translate(10px); /* Equal to: translateX(10px) or translate(10px, 0) */
background-color: pink;
}
Result
Combining y-axis and x-axis translation
HTML
<div>Static</div> <div class="moved">Moved</div> <div>Static</div>
CSS
div {
width: 60px;
height: 60px;
background-color: skyblue;
}
.moved {
transform: translate(10px, 10px);
background-color: pink;
}
Result
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Transforms Level 1 The definition of 'translate()' in that specification. |
Working Draft | Initial definition |
Browser compatibility
Please see the <transform-function> data type for compatibility info.
