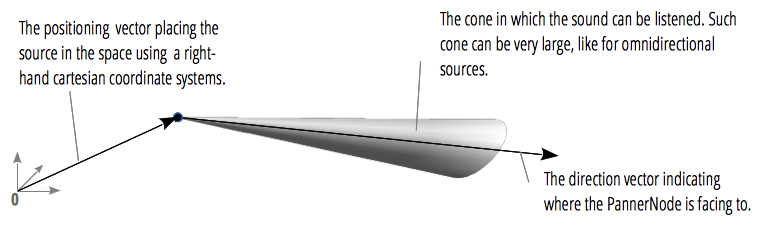
The PannerNode interface represents the position and behavior of an audio source signal in space. It is an AudioNode audio-processing module describing its position with right-hand Cartesian coordinates, its movement using a velocity vector and its directionality using a directionality cone.
A PannerNode always has exactly one input and one output: the input can be mono or stereo but the output is always stereo (2 channels); you can't have panning effects without at least two audio channels!

| Number of inputs | 1 |
|---|---|
| Number of outputs | 1 |
| Channel count mode | "clamped-max" |
| Channel count | 2 |
| Channel interpretation | "speakers" |
Constructor
PannerNode.PannerNode- Creates a new
PannerNodeobject instance.
Properties
Inherits properties from its parent, AudioNode.
The orientation and position value are set and retrieved using different syntaxes, since they're stored as AudioParam values. Retrieval is done by accessing, for example, PannerNode.positionX. While setting the same property is done with PannerNode.positionX.value. This is why these values are not marked read only, which is how they appear in the WebIDL.
PannerNode.coneInnerAngle- Is a double value describing the angle, in degrees, of a cone inside of which there will be no volume reduction.
PannerNode.coneOuterAngle- A double value describing the angle, in degrees, of a cone outside of which the volume will be reduced by a constant value, defined by the
coneOuterGainattribute. PannerNode.coneOuterGain- A double value describing the amount of volume reduction outside the cone defined by the
coneOuterAngleattribute. Its default value is0, meaning that no sound can be heard. PannerNode.distanceModel- An enumerated value determining which algorithm to use to reduce the volume of the audio source as it moves away from the listener. Possible values are
"linear","inverse"and"exponential". The default value is"inverse". PannerNode.maxDistance- A double value representing the maximum distance between the audio source and the listener, after which the volume is not reduced any further.
PannerNode.orientationX- Represents the horizontal position of the audio source's vector in a right-hand cartesian coordinate system. While this
AudioParamcannot be directly changed, its value can be altered using itsvalueproperty. The default is value is 1. PannerNode.orientationY- Represents the vertical position of the audio source's vector in a right-hand cartesian coordinate system. The default is 0. While this
AudioParamcannot be directly changed, its value can be altered using itsvalueproperty. The default is value is 0. PannerNode.orientationZ- Represents the longitudinal (back and forth) position of the audio source's vector in a right-hand cartesian coordinate system. The default is 0. While this
AudioParamcannot be directly changed, its value can be altered using itsvalueproperty. The default is value is 0. PannerNode.panningModel- An enumerated value determining which spatialisation algorithm to use to position the audio in 3D space.
PannerNode.positionX- Represents the horizontal position of the audio in a right-hand cartesian coordinate system. The default is 0. While this
AudioParamcannot be directly changed, its value can be altered using itsvalueproperty. The default is value is 0. PannerNode.positionY- Represents the vertical position of the audio in a right-hand cartesian coordinate system. The default is 0. While this
AudioParamcannot be directly changed, its value can be altered using itsvalueproperty. The default is value is 0. PannerNode.positionZ- Represents the longitudinal (back and forth) position of the audio in a right-hand cartesian coordinate system. The default is 0. While this
AudioParamcannot be directly changed, its value can be altered using itsvalueproperty. The default is value is 0. PannerNode.refDistance- A double value representing the reference distance for reducing volume as the audio source moves further from the listener. For distances greater than this the volume will be reduced based on
rolloffFactoranddistanceModel. PannerNode.rolloffFactor- A double value describing how quickly the volume is reduced as the source moves away from the listener. This value is used by all distance models.
Methods
Inherits methods from its parent, AudioNode.
PannerNode.setPosition()- Defines the position of the audio source relative to the listener (represented by an
AudioListenerobject stored in theAudioContext.listenerattribute.)
PannerNode.setOrientation()- Defines the direction the audio source is playing in.
PannerNode.setVelocity()- Defines the velocity vector of the audio source — how fast it is moving and in what direction. In a previous version of the specification, the
PannerNodehad a velocity that could pitch up or downAudioBufferSourceNodes connected downstream. This feature was not clearly specified and had a number of issues, so it was removed from the specification.
Examples
In the following example, you can see an example of how the createPanner() method, AudioListener and PannerNode would be used to control audio spatialisation. Generally you will define the position in 3D space that your audio listener and panner (source) occupy initially, and then update the position of one or both of these as the application is used. You might be moving a character around inside a game world for example, and wanting delivery of audio to change realistically as your character moves closer to or further away from a music player such as a stereo. In the example you can see this being controlled by the functions moveRight(), moveLeft(), etc., which set new values for the panner position via the PositionPanner() function.
To see a complete implementation, check out our panner-node example (view the source code) — this demo transports you to the 2.5D "Room of metal", where you can play a track on a boom box and then walk around the boom box to see how the sound changes!
Note how we have used some feature detection to either give the browser the newer property values (like AudioListener.forwardX) for setting position, etc. if it supports those, or older methods (like AudioListener.setOrientation()) if it still supports those but not the new properties.
// set up listener and panner position information
var WIDTH = window.innerWidth;
var HEIGHT = window.innerHeight;
var xPos = Math.floor(WIDTH/2);
var yPos = Math.floor(HEIGHT/2);
var zPos = 295;
// define other variables
var AudioContext = window.AudioContext || window.webkitAudioContext;
var audioCtx = new AudioContext();
var panner = audioCtx.createPanner();
panner.panningModel = 'HRTF';
panner.distanceModel = 'inverse';
panner.refDistance = 1;
panner.maxDistance = 10000;
panner.rolloffFactor = 1;
panner.coneInnerAngle = 360;
panner.coneOuterAngle = 0;
panner.coneOuterGain = 0;
if(panner.orientationX) {
panner.orientationX.setValueAtTime(1, audioCtx.currentTime);
panner.orientationY.setValueAtTime(0, audioCtx.currentTime);
panner.orientationZ.setValueAtTime(0, audioCtx.currentTime);
} else {
panner.setOrientation(1,0,0);
}
var listener = audioCtx.listener;
if(listener.forwardX) {
listener.forwardX.setValueAtTime(0, audioCtx.currentTime);
listener.forwardY.setValueAtTime(0, audioCtx.currentTime);
listener.forwardZ.setValueAtTime(-1, audioCtx.currentTime);
listener.upX.setValueAtTime(0, audioCtx.currentTime);
listener.upY.setValueAtTime(1, audioCtx.currentTime);
listener.upZ.setValueAtTime(0, audioCtx.currentTime);
} else {
listener.setOrientation(0,0,-1,0,1,0);
}
var source;
var play = document.querySelector('.play');
var stop = document.querySelector('.stop');
var boomBox = document.querySelector('.boom-box');
var listenerData = document.querySelector('.listener-data');
var pannerData = document.querySelector('.panner-data');
leftBound = (-xPos) + 50;
rightBound = xPos - 50;
xIterator = WIDTH/150;
// listener will always be in the same place for this demo
if(listener.positionX) {
listener.positionX.setValueAtTime(xPos, audioCtx.currentTime);
listener.positionY.setValueAtTime(yPos, audioCtx.currentTime);
listener.positionZ.setValueAtTime(300, audioCtx.currentTime);
} else {
listener.setPosition(xPos,yPos,300);
}
listenerData.innerHTML = 'Listener data: X ' + xPos + ' Y ' + yPos + ' Z ' + 300;
// panner will move as the boombox graphic moves around on the screen
function positionPanner() {
if(panner.positionX) {
panner.positionX.setValueAtTime(xPos, audioCtx.currentTime);
panner.positionY.setValueAtTime(yPos, audioCtx.currentTime);
panner.positionZ.setValueAtTime(zPos, audioCtx.currentTime);
} else {
panner.setPosition(xPos,yPos,zPos);
}
pannerData.innerHTML = 'Panner data: X ' + xPos + ' Y ' + yPos + ' Z ' + zPos;
}
Note: In terms of working out what position values to apply to the listener and panner, to make the sound appropriate to what the visuals are doing on screen, there is quite a bit of math involved, but you will soon get used to it with a bit of experimentation.
Specifications
| Specification | Status | Comment |
|---|---|---|
| Web Audio API The definition of 'PannerNode' in that specification. |
Working Draft |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
PannerNode | Chrome Full support 14 | Edge Full support ≤18 | Firefox Full support 25 | IE No support No | Opera Full support 15 | Safari Full support 6 | WebView Android Full support Yes | Chrome Android Full support 18 | Firefox Android Full support 26 | Opera Android Full support 14 | Safari iOS ? | Samsung Internet Android Full support 1.0 |
PannerNode() constructor | Chrome
Full support
55
| Edge Full support ≤79 | Firefox Full support 53 | IE No support No | Opera Full support 42 | Safari ? | WebView Android
Full support
55
| Chrome Android
Full support
55
| Firefox Android Full support 53 | Opera Android Full support 42 | Safari iOS ? | Samsung Internet Android
Full support
6.0
|
coneInnerAngle | Chrome Full support 14 | Edge Full support 12 | Firefox Full support 25 | IE No support No | Opera Full support 15 | Safari Full support 6 | WebView Android Full support Yes | Chrome Android Full support 18 | Firefox Android Full support 26 | Opera Android Full support 14 | Safari iOS ? | Samsung Internet Android Full support 1.0 |
coneOuterAngle | Chrome Full support 14 | Edge Full support 12 | Firefox Full support 25 | IE No support No | Opera Full support 15 | Safari Full support 6 | WebView Android Full support Yes | Chrome Android Full support 18 | Firefox Android Full support 26 | Opera Android Full support 14 | Safari iOS ? | Samsung Internet Android Full support 1.0 |
coneOuterGain | Chrome Full support 14 | Edge Full support 12 | Firefox Full support 25 | IE No support No | Opera Full support 15 | Safari Full support 6 | WebView Android Full support Yes | Chrome Android Full support 18 | Firefox Android Full support 26 | Opera Android Full support 14 | Safari iOS ? | Samsung Internet Android Full support 1.0 |
distanceModel | Chrome Full support 14 | Edge Full support 12 | Firefox Full support 25 | IE No support No | Opera Full support 15 | Safari Full support 6 | WebView Android Full support Yes | Chrome Android Full support 18 | Firefox Android Full support 26 | Opera Android Full support 14 | Safari iOS ? | Samsung Internet Android Full support 1.0 |
maxDistance | Chrome Full support 14 | Edge Full support 12 | Firefox Full support 25 | IE No support No | Opera Full support 15 | Safari Full support 6 | WebView Android Full support Yes | Chrome Android Full support 18 | Firefox Android Full support 26 | Opera Android Full support 14 | Safari iOS ? | Samsung Internet Android Full support 1.0 |
orientationX | Chrome Full support Yes | Edge Full support ≤18 | Firefox Full support 50 | IE No support No | Opera Full support Yes | Safari No support No | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android Full support 50 | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
orientationY | Chrome Full support Yes | Edge Full support ≤18 | Firefox Full support 50 | IE No support No | Opera Full support Yes | Safari No support No | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android Full support 50 | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
orientationZ | Chrome Full support Yes | Edge Full support ≤18 | Firefox Full support 50 | IE No support No | Opera Full support Yes | Safari No support No | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android Full support 50 | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
panningModel | Chrome Full support 14 | Edge Full support 12 | Firefox Full support 25 | IE No support No | Opera Full support 15 | Safari Full support 6 | WebView Android Full support Yes | Chrome Android Full support 18 | Firefox Android Full support 26 | Opera Android Full support 14 | Safari iOS ? | Samsung Internet Android Full support 1.0 |
positionX | Chrome Full support Yes | Edge Full support ≤18 | Firefox Full support 50 | IE No support No | Opera Full support Yes | Safari No support No | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android Full support 50 | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
positionY | Chrome Full support Yes | Edge Full support ≤18 | Firefox Full support 50 | IE No support No | Opera Full support Yes | Safari No support No | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android Full support 50 | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
positionZ | Chrome Full support Yes | Edge Full support ≤18 | Firefox Full support 50 | IE No support No | Opera Full support Yes | Safari No support No | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android Full support 50 | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
refDistance | Chrome Full support 14 | Edge Full support 12 | Firefox Full support 25 | IE No support No | Opera Full support 15 | Safari Full support 6 | WebView Android Full support Yes | Chrome Android Full support 18 | Firefox Android Full support 26 | Opera Android Full support 14 | Safari iOS ? | Samsung Internet Android Full support 1.0 |
rolloffFactor | Chrome Full support 14 | Edge Full support 12 | Firefox Full support 25 | IE No support No | Opera Full support 15 | Safari Full support 6 | WebView Android Full support Yes | Chrome Android Full support 18 | Firefox Android Full support 26 | Opera Android Full support 14 | Safari iOS ? | Samsung Internet Android Full support 1.0 |
setOrientation | Chrome Full support 14 | Edge Full support 12 | Firefox Full support 25 | IE No support No | Opera Full support 15 | Safari Full support 6 | WebView Android Full support Yes | Chrome Android Full support 18 | Firefox Android Full support 26 | Opera Android Full support 14 | Safari iOS ? | Samsung Internet Android Full support 1.0 |
setPosition | Chrome Full support 14 | Edge Full support 12 | Firefox Full support 25 | IE No support No | Opera Full support 15 | Safari Full support 6 | WebView Android Full support Yes | Chrome Android Full support 18 | Firefox Android Full support 26 | Opera Android Full support 14 | Safari iOS ? | Samsung Internet Android Full support 1.0 |
setVelocity | Chrome No support 14 — 56 | Edge No support 12 — 79 | Firefox No support 25 — 63 | IE No support No | Opera No support 15 — 43 | Safari Full support 6 | WebView Android No support ? — 56 | Chrome Android No support 18 — 56 | Firefox Android No support 26 — 63 | Opera Android No support 14 — 43 | Safari iOS ? | Samsung Internet Android No support 1.0 — 6.0 |
Legend
- Full support
- Full support
- No support
- No support
- Compatibility unknown
- Compatibility unknown
- Deprecated. Not for use in new websites.
- Deprecated. Not for use in new websites.
- See implementation notes.
- See implementation notes.
