This pattern is a list of "card" components with optional footers.

Requirements
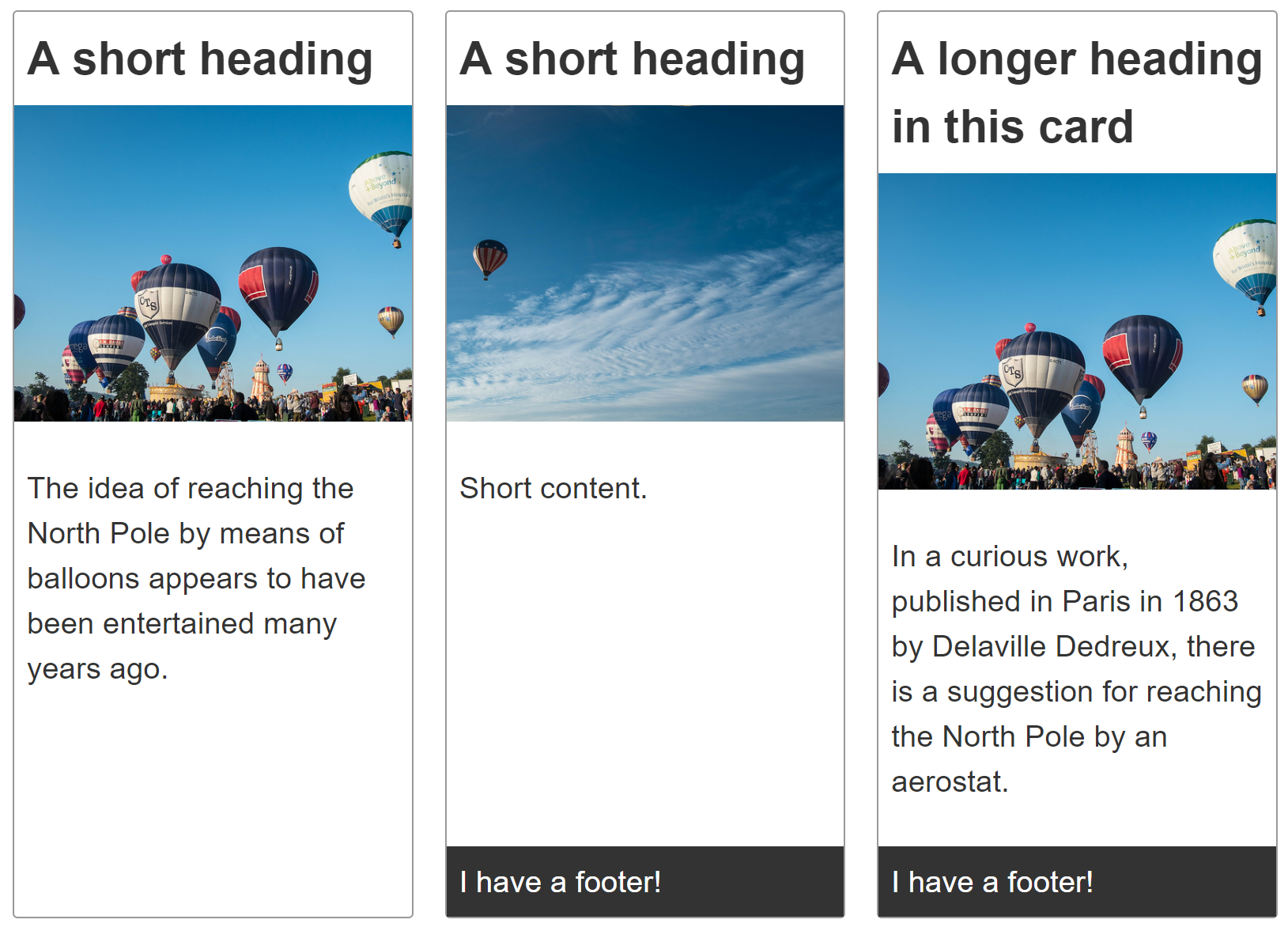
The card component can contain a variety of content, including a heading, image, content and a footer.
Each card should be the same height, and footers should stick to the bottom of the card.
When added to a collection of cards, the cards should line up in two dimensions.
Recipe
Choices made
The card is laid out using CSS Grid Layout despite being a single dimensional layout, as it enables the use of content sizing for the grid tracks. When setting up the single column grid I use the following:
.card {
display: grid;
grid-template-rows: max-content 200px 1fr;
}
The heading track is set to max-content, which prevents it from stretching. I have decided that I want my image to live within a track that is 200 pixels tall. I then set the next track — which is where the content lives — to 1fr. This means it will take up any additional space.
If the track does have a footer it will be auto-sized, as rows created in the implicit grid are auto-sized by default. Therefore this will fit the content added to it.
Note: The various elements in separate cards do not align with each other, as each card is an independent grid. The proposed subgrid feature of Grid Level 2 would give a solution to this issue.
Useful fallbacks or alternative methods
Flexbox could be used to lay out the card, in which case you should make the content area grow, and other items not grow. This would be a reasonable way to lay out the card, although I have a slight preference for being able to control the tracks from the container rather than needing to add rules to the items.
For the overall layout you could use flexbox, however this will result in cards stretching over the final flex row where there are fewer than can fit in the rows above. Alternatively you could use CSS multi-col — this would cause the cards to lay out down the columns, which may or may not be a problem.
See the columns recipe for demonstrations of each of these layout methods.
Accessibility concerns
Depending on the content of your card there may be things you could, or should do to enhance accessibility. See Inclusive Components: Card by Heydon Pickering, for a very detailed explanation of these issues.
Browser compatibility
The various layout methods have different browser support. See the charts below for details on basic support for the properties used.
The compatibility table in this page is generated from structured data. If you'd like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.
grid-template-columns
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
grid-template-columns | Chrome
Full support
57
| Edge Full support 16 | Firefox
Full support
52
| IE No support No | Opera
Full support
44
| Safari Full support 10.1 | WebView Android Full support 57 | Chrome Android
Full support
57
| Firefox Android
Full support
52
| Opera Android
Full support
43
| Safari iOS Full support 10.3 | Samsung Internet Android Full support 6.0 |
| Animation of tracks | Chrome No support No | Edge No support No | Firefox Full support 66 | IE No support No | Opera No support No | Safari No support No | WebView Android No support No | Chrome Android No support No | Firefox Android Full support 66 | Opera Android No support No | Safari iOS No support No | Samsung Internet Android No support No |
fit-content() | Chrome Full support 29 | Edge Full support 16 | Firefox Full support 51 | IE No support No | Opera Full support 44 | Safari Full support 10.1 | WebView Android Full support 57 | Chrome Android Full support 57 | Firefox Android Full support 51 | Opera Android Full support 43 | Safari iOS Full support 10.3 | Samsung Internet Android Full support 6.0 |
minmax() | Chrome
Full support
57
| Edge Full support 16 | Firefox
Full support
52
| IE No support No | Opera
Full support
44
| Safari Full support 10.1 | WebView Android Full support 57 | Chrome Android
Full support
57
| Firefox Android
Full support
52
| Opera Android
Full support
43
| Safari iOS Full support 10.3 | Samsung Internet Android Full support 6.0 |
repeat() | Chrome
Full support
57
| Edge Full support 16 | Firefox
Partial support
57
| IE No support No | Opera
Full support
44
| Safari Full support 10.1 | WebView Android Full support 57 | Chrome Android
Full support
57
| Firefox Android
Full support
52
| Opera Android
Full support
43
| Safari iOS Full support 10.3 | Samsung Internet Android Full support 6.0 |
subgrid | Chrome No support No | Edge No support No | Firefox
Full support
71
| IE No support No | Opera No support No | Safari No support No | WebView Android No support No | Chrome Android No support No | Firefox Android No support No | Opera Android No support No | Safari iOS No support No | Samsung Internet Android No support No |
Legend
- Full support
- Full support
- Partial support
- Partial support
- No support
- No support
- See implementation notes.
- See implementation notes.
- User must explicitly enable this feature.
- User must explicitly enable this feature.
grid-template-rows
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
grid-template-rows | Chrome
Full support
57
| Edge Full support 16 | Firefox
Full support
52
| IE No support No | Opera
Full support
44
| Safari Full support 10.1 | WebView Android Full support 57 | Chrome Android
Full support
57
| Firefox Android
Full support
52
| Opera Android
Full support
43
| Safari iOS Full support 10.3 | Samsung Internet Android Full support 6.0 |
| Animation of tracks | Chrome No support No | Edge No support No | Firefox Full support 66 | IE No support No | Opera No support No | Safari No support No | WebView Android No support No | Chrome Android No support No | Firefox Android Full support 66 | Opera Android No support No | Safari iOS No support No | Samsung Internet Android No support No |
fit-content() | Chrome Full support 29 | Edge Full support 16 | Firefox Full support 51 | IE No support No | Opera Full support 44 | Safari Full support 10.1 | WebView Android Full support 57 | Chrome Android Full support 57 | Firefox Android Full support 51 | Opera Android Full support 43 | Safari iOS Full support 10.3 | Samsung Internet Android Full support 6.0 |
minmax() | Chrome
Full support
57
| Edge Full support 16 | Firefox
Full support
52
| IE No support No | Opera
Full support
44
| Safari Full support 10.1 | WebView Android Full support 57 | Chrome Android
Full support
57
| Firefox Android
Full support
52
| Opera Android
Full support
43
| Safari iOS Full support 10.3 | Samsung Internet Android Full support 6.0 |
repeat() | Chrome
Full support
57
| Edge Full support 16 | Firefox
Partial support
57
| IE No support No | Opera
Full support
44
| Safari Full support 10.1 | WebView Android Full support 57 | Chrome Android
Full support
57
| Firefox Android
Full support
52
| Opera Android
Full support
43
| Safari iOS Full support 10.3 | Samsung Internet Android Full support 6.0 |
subgrid | Chrome No support No | Edge No support No | Firefox
Full support
71
| IE No support No | Opera No support No | Safari No support No | WebView Android No support No | Chrome Android No support No | Firefox Android No support No | Opera Android No support No | Safari iOS No support No | Samsung Internet Android No support No |
Legend
- Full support
- Full support
- Partial support
- Partial support
- No support
- No support
- See implementation notes.
- See implementation notes.
- User must explicitly enable this feature.
- User must explicitly enable this feature.
