The <position> (or <bg-position>) CSS data type denotes a two-dimensional coordinate used to set a location relative to an element box. It is used in the background-position and offset-anchor properties.
Note: The final position described by the <position> value does not need to be inside the element's box.
Syntax
 The
The <position> data type is specified with one or two keywords, with optional offsets.
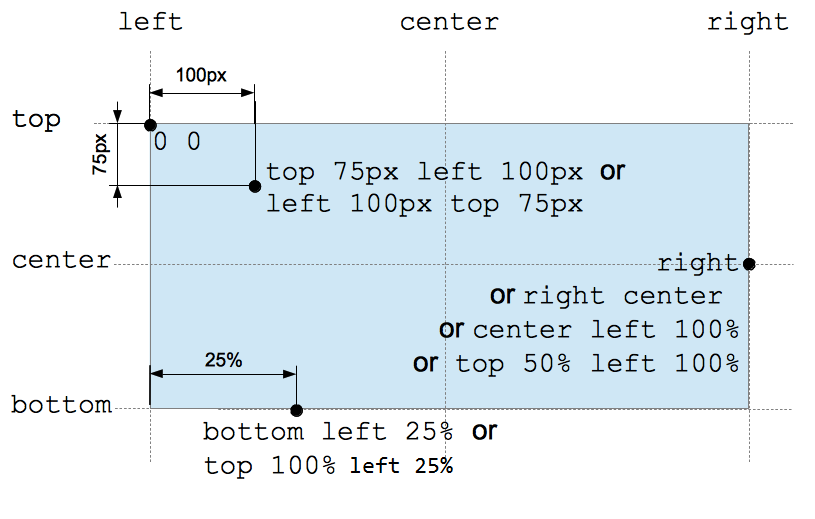
The keyword values are center, top, right, bottom, and left. Each keyword represents either an edge of the element's box or the center line between two edges. Depending on the context, center represents either the center between the left and right edges, or the center between the top and bottom edges.
If specified, an offset can be either a relative <percentage> value or an absolute <length> value. Positive values are offset towards the right or the bottom, whichever is appropriate. Negative values are offset in the opposite directions.
If only a single offset value is specified, it defines the x-coordinate, with the value for the other axis defaulting to center.
/* 1-value syntax */ keyword /* Either the horizontal or vertical position; the other axis defaults to center */ value /* The position on the x-axis; the y-axis defaults to 50% */ /* 2-value syntax */ keyword keyword /* A keyword for each direction (the order is irrelevant) */ keyword value /* A keyword for horizontal position, value for vertical position */ value keyword /* A value for horizontal position, keyword for vertical position */ value value /* A value for each direction (horizontal then vertical) */ /* 4-value syntax */ keyword value keyword value /* Each value is an offset from the keyword that preceeds it */
Formal syntax
[ [ left | center | right ] || [ top | center | bottom ] | [ left | center | right | <length> | <percentage> ] [ top | center | bottom | <length> | <percentage> ]? | [ [ left | right ] [ <length> | <percentage> ] ] && [ [ top | bottom ] [ <length> | <percentage> ] ] ]
Note: The background-position property also accepts a three-value syntax. This is not allowed in other properties that use <position>.
Interpolation
When animated, a point's abscissa and ordinate values are interpolated independently. However, because the speed of the interpolation is determined by a single timing function for both coordinates, the point will move in a straight line.
Examples
Valid positions
center left center top right 8.5% bottom 12vmin right -6px 10% 20% 8rem 14px
Invalid positions
left right bottom top 10px 15px 20px 15px
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Values and Units Module Level 3 The definition of '<position>' in that specification. |
Candidate Recommendation | Relists links to both definitions: if CSS Backgrounds and Borders Module Level 3 is supported, its definition of <position> must also be used. |
| CSS Backgrounds and Borders Module Level 3 The definition of '<bg-position>' in that specification. |
Candidate Recommendation | Defines <position> explicitly and extends it to support offsets from any edge. |
| CSS Level 2 (Revision 1) The definition of '<position>' in that specification. |
Recommendation | Allows combination of a keyword with a <length> or <percentage> value. |
| CSS Level 1 The definition of '<position>' in that specification. |
Recommendation | Defines <position> anonymously as the value of background-position. |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
<position> | Chrome Full support 1 | Edge Full support 12 | Firefox Full support 1 | IE Full support 4 | Opera Full support 3.5 | Safari Full support 1 | WebView Android Full support ≤37 | Chrome Android Full support 18 | Firefox Android Full support 4 | Opera Android Full support 14 | Safari iOS Full support 1 | Samsung Internet Android Full support 1.0 |
| Four-value syntax for offset from any edge | Chrome Full support 25 | Edge Full support 12 | Firefox Full support 13 | IE Full support 9 | Opera Full support 10.5 | Safari Full support 7 | WebView Android Full support ≤37 | Chrome Android Full support 25 | Firefox Android Full support 14 | Opera Android Full support 14 | Safari iOS Full support 7 | Samsung Internet Android Full support 1.5 |
Syntax combining a keyword and <length> or <percentage> | Chrome Full support 1 | Edge Full support 12 | Firefox Full support 1 | IE Full support 4 | Opera Full support 3.5 | Safari Full support 1 | WebView Android Full support ≤37 | Chrome Android Full support 18 | Firefox Android Full support 4 | Opera Android Full support 14 | Safari iOS Full support 1 | Samsung Internet Android Full support 1.0 |
| Three-value syntax for properties other than background-position | Chrome No support 25 — 68 | Edge No support 12 — 79 | Firefox No support 13 — 70 | IE Full support 9 | Opera No support 10.5 — 55 | Safari Full support 1 | WebView Android No support ≤37 — 68 | Chrome Android No support 25 — 68 | Firefox Android Full support 14 | Opera Android No support 14 — 48 | Safari iOS Full support 1 | Samsung Internet Android No support 1.5 — 10.0 |
Legend
- Full support
- Full support
- No support
- No support
- Deprecated. Not for use in new websites.
- Deprecated. Not for use in new websites.
