Stops a timer that was previously started by calling console.time().
See Timers in the documentation for details and examples.
Note: This feature is available in Web Workers.
Syntax
console.timeEnd(label);
Parameters
label- The name of the timer to stop. Once stopped, the elapsed time is automatically displayed in the Web Console along with an indicator that the time has ended.
Examples
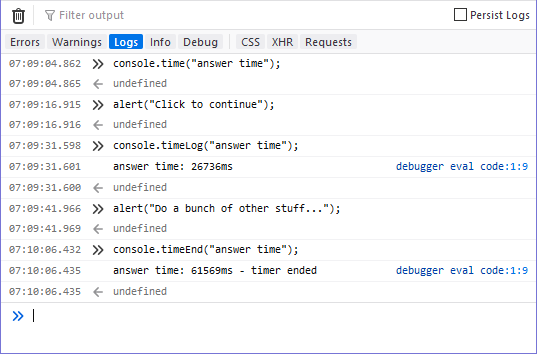
console.time("answer time");
alert("Click to continue");
console.timeLog("answer time");
alert("Do a bunch of other stuff...");
console.timeEnd("answer time");
The output from the example above shows the time taken by the user to dismiss the first alert box, followed by the time it took for the user to dismiss the second alert:

Notice that the timer's name is displayed when the timer value is logged using timeLog() and again when it's stopped. In addition, the call to timeEnd() has the additional information, "timer ended" to make it obvious that the timer is no longer tracking time.
Specifications
| Specification | Status | Comment |
|---|---|---|
| Console API The definition of 'console.timeEnd()' in that specification. |
Living Standard | Initial definition |
Browser compatibility
The compatibility table on this page is generated from structured data. If you'd like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
timeEnd | Chrome Full support 1 | Edge Full support 12 | Firefox Full support 10 | IE Full support 11 | Opera Full support Yes | Safari Full support 4 | WebView Android Full support 1 | Chrome Android Full support 18 | Firefox Android Full support 10 | Opera Android ? | Safari iOS ? | Samsung Internet Android Full support 1.0 |
Legend
- Full support
- Full support
- Compatibility unknown
- Compatibility unknown
