Secure context
This feature is available only in secure contexts (HTTPS), in some or all supporting browsers.
The Notifications API allows web pages to control the display of system notifications to the end user. These are outside the top-level browsing context viewport, so therefore can be displayed even when the user has switched tabs or moved to a different app. The API is designed to be compatible with existing notification systems, across different platforms.
Concepts and usage
On supported platforms, showing a system notification generally involves two things. First, the user needs to grant the current origin permission to display system notifications, which is generally done when the app or site initialises, using the Notification.requestPermission() method. This should be done in response to a user gesture, such as clicking a button, for example:
btn.addEventListener('click', function() {
let promise = Notification.requestPermission();
// wait for permission
})
This is not only best practice — you should not be spamming users with notifications they didn't agree to — but going forward browsers will explicitly disallow notifications not triggered in response to a user gesture. Firefox is already doing this from version 72, for example.
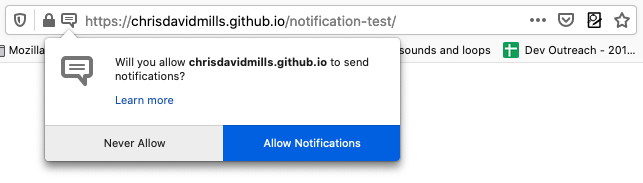
This will spawn a request dialog, along the following lines:

From here the user can choose to allow notifications from this origin, or block them. Once a choice has been made, the setting will generally persist for the current session.
Note: As of Firefox 44, the permissions for Notifications and Push have been merged. If permission is granted for notifications, push will also be enabled.
Next, a new notification is created using the Notification() constructor. This must be passed a title argument, and can optionally be passed an options object to specify options, such as text direction, body text, icon to display, notification sound to play, and more.
In addition, the Notifications API spec specifies a number of additions to the ServiceWorker API, to allow service workers to fire notifications.
Note: To find out more about using notifications in your own app, read Using the Notifications API.
Notifications interfaces
Notification- Defines a notification object.
Service worker additions
ServiceWorkerRegistration- Includes the
ServiceWorkerRegistration.showNotification()andServiceWorkerRegistration.getNotifications()method, for controlling the display of notifications. ServiceWorkerGlobalScope- Includes the
ServiceWorkerGlobalScope.onnotificationclickhandler, for firing custom functions when a notification is clicked. NotificationEvent- A specific type of event object, based on
ExtendableEvent, which represents a notification that has fired.
Specifications
| Specification | Status | Comment |
|---|---|---|
| Notifications API | Living Standard | Living standard |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
Notification | Chrome
Full support
22
| Edge Full support 14 | Firefox
Full support
22
| IE No support No | Opera Full support 25 | Safari Full support 6 | WebView Android No support No | Chrome Android Full support Yes | Firefox Android
Full support
22
| Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
Notification() constructor | Chrome
Full support
22
| Edge Full support ≤18 | Firefox
Full support
22
| IE No support No | Opera Full support 25 | Safari Full support 6 | WebView Android No support No | Chrome Android Full support Yes | Firefox Android
Full support
22
| Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
actions | Chrome Full support 53 | Edge Full support 18 | Firefox No support No | IE No support No | Opera Full support 39 | Safari ? | WebView Android No support No | Chrome Android Full support 53 | Firefox Android No support No | Opera Android Full support 41 | Safari iOS No support No | Samsung Internet Android Full support 6.0 |
badge | Chrome Full support 53 | Edge Full support 18 | Firefox No support No | IE No support No | Opera Full support 39 | Safari ? | WebView Android No support No | Chrome Android Full support 53 | Firefox Android No support No | Opera Android Full support 41 | Safari iOS No support No | Samsung Internet Android Full support 6.0 |
body | Chrome Full support Yes | Edge Full support 14 | Firefox Full support Yes | IE No support No | Opera Full support Yes | Safari Full support Yes | WebView Android No support No | Chrome Android Full support Yes | Firefox Android Full support Yes | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
close | Chrome Full support Yes | Edge Full support 14 | Firefox Full support Yes | IE No support No | Opera Full support Yes | Safari Full support Yes | WebView Android No support No | Chrome Android Full support Yes | Firefox Android Full support Yes | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
data | Chrome Full support Yes | Edge Full support 16 | Firefox Full support Yes | IE No support No | Opera Full support Yes | Safari ? | WebView Android No support No | Chrome Android Full support Yes | Firefox Android Full support Yes | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
dir | Chrome Full support Yes | Edge Full support 14 | Firefox Full support Yes | IE No support No | Opera Full support Yes | Safari Full support Yes | WebView Android No support No | Chrome Android Full support Yes | Firefox Android Full support Yes | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
icon | Chrome
Full support
22
| Edge Full support 14 | Firefox
Full support
22
| IE No support No | Opera Full support 25 | Safari No support No | WebView Android No support No | Chrome Android Full support Yes | Firefox Android
Full support
22
| Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
image | Chrome Full support 53 | Edge Full support 18 | Firefox No support No | IE No support No | Opera Full support 40 | Safari ? | WebView Android No support No | Chrome Android Full support 53 | Firefox Android No support No | Opera Android Full support 41 | Safari iOS No support No | Samsung Internet Android Full support 6.0 |
lang | Chrome Full support Yes | Edge Full support 14 | Firefox Full support Yes | IE No support No | Opera Full support Yes | Safari Full support Yes | WebView Android No support No | Chrome Android Full support Yes | Firefox Android Full support Yes | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
maxActions | Chrome Full support Yes | Edge Full support 18 | Firefox No support No | IE No support No | Opera Full support Yes | Safari ? | WebView Android No support No | Chrome Android Full support Yes | Firefox Android No support No | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
onclick | Chrome Full support Yes | Edge Full support 14 | Firefox Full support 22 | IE No support No | Opera Full support Yes | Safari Full support Yes | WebView Android No support No | Chrome Android Full support Yes | Firefox Android No support No | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
onclose | Chrome Full support Yes | Edge Full support 14 | Firefox Full support Yes | IE No support No | Opera Full support Yes | Safari Full support Yes | WebView Android No support No | Chrome Android Full support Yes | Firefox Android Full support Yes | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
onerror | Chrome Full support Yes | Edge Full support 14 | Firefox No support No | IE No support No | Opera Full support Yes | Safari Full support Yes | WebView Android No support No | Chrome Android Full support Yes | Firefox Android No support No | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
onshow | Chrome Full support Yes | Edge Full support 14 | Firefox Full support Yes | IE No support No | Opera Full support Yes | Safari Full support Yes | WebView Android No support No | Chrome Android Full support Yes | Firefox Android Full support Yes | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
permission | Chrome Full support Yes | Edge Full support 14 | Firefox Full support Yes | IE No support No | Opera Full support Yes | Safari Full support Yes | WebView Android No support No | Chrome Android Full support Yes | Firefox Android Full support Yes | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
renotify | Chrome Full support 50 | Edge Full support 79 | Firefox No support No | IE No support No | Opera Full support 37 | Safari No support No | WebView Android No support No | Chrome Android Full support 50 | Firefox Android No support No | Opera Android Full support 37 | Safari iOS No support No | Samsung Internet Android Full support 5.0 |
requestPermission | Chrome Full support 46 | Edge Full support 14 | Firefox
Full support
47
| IE No support No | Opera Full support 40 | Safari Full support Yes | WebView Android No support No | Chrome Android Full support 46 | Firefox Android Full support Yes | Opera Android Full support 41 | Safari iOS No support No | Samsung Internet Android Full support 5.0 |
requireInteraction | Chrome Full support Yes | Edge Full support 17 | Firefox No support No | IE No support No | Opera Full support Yes | Safari ? | WebView Android No support No | Chrome Android Full support Yes | Firefox Android No support No | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
| Secure context required | Chrome Full support 62 | Edge Full support ≤79 | Firefox Full support 67 | IE No support No | Opera Full support 49 | Safari ? | WebView Android No support No | Chrome Android Full support 62 | Firefox Android Full support 67 | Opera Android Full support 46 | Safari iOS No support No | Samsung Internet Android Full support 8.0 |
silent | Chrome Full support 43 | Edge Full support 17 | Firefox No support No | IE No support No | Opera Full support 30 | Safari No support No | WebView Android No support No | Chrome Android Full support 43 | Firefox Android No support No | Opera Android Full support 30 | Safari iOS No support No | Samsung Internet Android Full support 4.0 |
tag | Chrome Full support Yes | Edge Full support 14 | Firefox Full support Yes | IE No support No | Opera Full support Yes | Safari Full support Yes | WebView Android No support No | Chrome Android Full support Yes | Firefox Android Full support Yes | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
timestamp | Chrome Full support Yes | Edge Full support 17 | Firefox No support No | IE No support No | Opera Full support Yes | Safari ? | WebView Android No support No | Chrome Android Full support Yes | Firefox Android No support No | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
title | Chrome Full support Yes | Edge Full support 14 | Firefox No support No | IE No support No | Opera Full support Yes | Safari Full support Yes | WebView Android No support No | Chrome Android Full support Yes | Firefox Android No support No | Opera Android Full support Yes | Safari iOS No support No | Samsung Internet Android Full support Yes |
vibrate | Chrome No support No | Edge No support No | Firefox No support No | IE No support No | Opera No support No | Safari ? | WebView Android No support No | Chrome Android
Full support
53
| Firefox Android No support No | Opera Android
Full support
41
| Safari iOS No support No | Samsung Internet Android
Full support
6.0
|
| Available in workers | Chrome Full support 45 | Edge Full support ≤18 | Firefox Full support 41 | IE No support No | Opera Full support 32 | Safari ? | WebView Android No support No | Chrome Android Full support 45 | Firefox Android Full support 41 | Opera Android Full support 32 | Safari iOS No support No | Samsung Internet Android Full support 5.0 |
Legend
- Full support
- Full support
- No support
- No support
- Compatibility unknown
- Compatibility unknown
- See implementation notes.
- See implementation notes.
- Requires a vendor prefix or different name for use.
- Requires a vendor prefix or different name for use.
