The rotate3d() CSS function defines a transformation that rotates an element around a fixed axis in 3D space, without deforming it. Its result is a <transform-function> data type.
The source for this interactive example is stored in a GitHub repository. If you'd like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
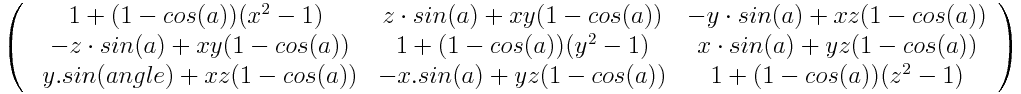
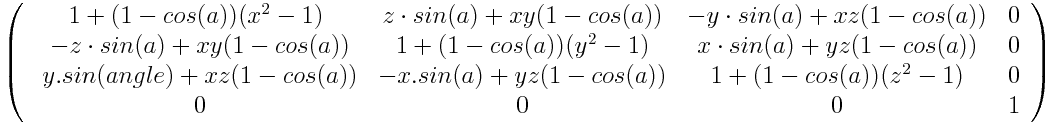
In 3D space, rotations have three degrees of liberty, which together describe a single axis of rotation. The axis of rotation is defined by an [x, y, z] vector and pass by the origin (as defined by the transform-origin property). If, as specified, the vector is not normalized (i.e., if the sum of the square of its three coordinates is not 1), the user agent will normalize it internally. A non-normalizable vector, such as the null vector, [0, 0, 0], will cause the rotation to be ignored, but without invaliding the whole CSS property.
Syntax
The amount of rotation created by rotate3d() is specified by three <number>s and one <angle>. The <number>s represent the x-, y-, and z-coordinates of the vector denoting the axis of rotation. The <angle> represents the angle of rotation; if positive, the movement will be clockwise; if negative, it will be counter-clockwise.
rotate3d(x, y, z, a)
Values
x- Is a
<number>describing the x-coordinate of the vector denoting the axis of rotation which could between 0 and 1. y- Is a
<number>describing the y-coordinate of the vector denoting the axis of rotation which could between 0 and 1. z- Is a
<number>describing the z-coordinate of the vector denoting the axis of rotation which could between 0 and 1. a- Is an
<angle>representing the angle of the rotation. A positive angle denotes a clockwise rotation, a negative angle a counter-clockwise one.
Examples
Rotating on the y-axis
HTML
<div>Normal</div> <div class="rotated">Rotated</div>
CSS
body {
perspective: 800px;
}
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate3d(0, 1, 0, 60deg);
background-color: pink;
}
Result
Rotating on a custom axis
HTML
<div>Normal</div> <div class="rotated">Rotated</div>
CSS
body {
perspective: 800px;
}
div {
width: 80px;
height: 80px;
background-color: skyblue;
}
.rotated {
transform: rotate3d(1, 2, -1, 192deg);
background-color: pink;
}
Result
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Transforms Level 2 The definition of 'rotate3d()' in that specification. |
Editor's Draft | Initial definition |
Browser compatibility
Please see the <transform-function> data type for compatibility info.