The aim of this task is to get you working with Flexbox and demonstrate your understanding of how flex items behave. Below are four common design patterns which you might use Flexbox to create, your task is to build them.
Note: You can try out solutions in the interactive editors below, however it may be helpful to download the code and use an online tool such as CodePen, jsFiddle, or Glitch to work on the tasks.
If you get stuck, then ask us for help — see the Assessment or further help section at the bottom of this page.
Flex Layout One
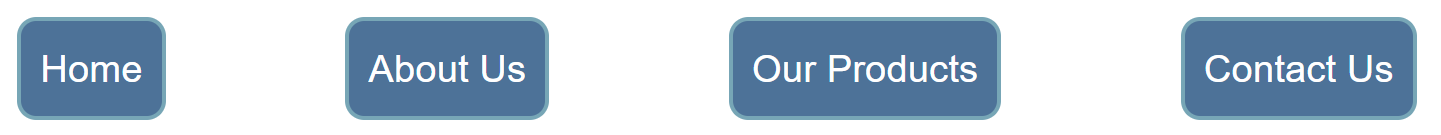
These list items are the navigation for a site. They should be laid out as a row, with an equal amount of space between each item. The finished example should look like the image below.

Try updating the live code below to recreate the finished example:
For assessment or further work purposes, download the starting point for this task to work in your own editor or in an online editor.
Flex Layout Two
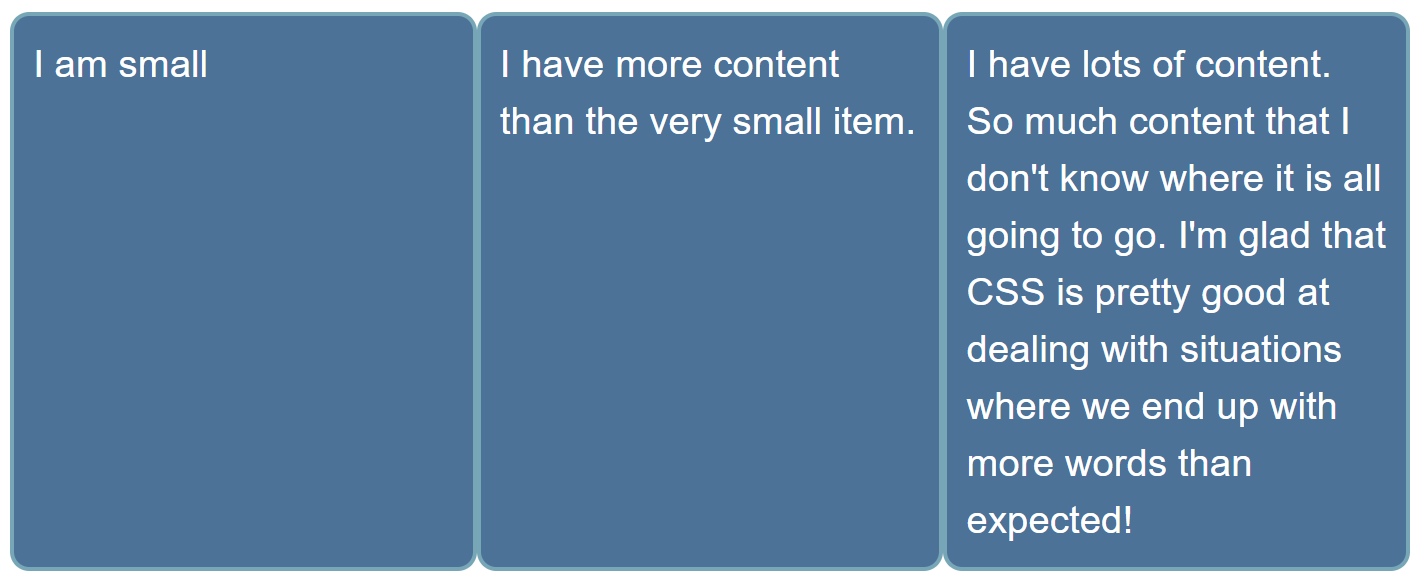
These list items are all different sizes, but we want them to be displayed as three equal sized columns, no matter what content is in each item.

Try updating the live code below to recreate the finished example:
Additional questions:
- Can you now make the first item twice the size of the other items?
For assessment or further work purposes, download the starting point for this task to work in your own editor or in an online editor.
Flex Layout Three
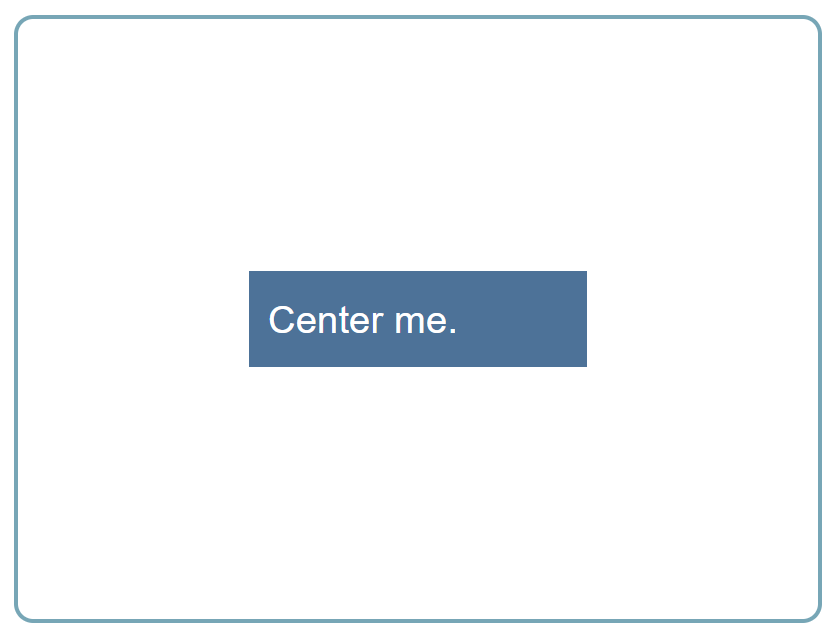
There are two elements in the HTML below, a div with a class of .parent which contains another div with a class of .child. Use Flexbox to center the child inside the parent.

Try updating the live code below to recreate the finished example:
For assessment or further work purposes, download the starting point for this task to work in your own editor or in an online editor.
Flex Layout Four
In this final task arrange these items into rows as in the image.

Try updating the live code below to recreate the finished example:
For assessment or further work purposes, download the starting point for this task to work in your own editor or in an online editor.
Assessment or further help
You can practice these examples in the Interactive Editors mentioned above.
If you would like your work assessed, or are stuck and want to ask for help:
- Put your work into an online shareable editor such as CodePen, jsFiddle, or Glitch. You can write the code yourself, or use the starting point files linked to in the above sections.
- Write a post asking for assessment and/or help at the MDN Discourse forum Learning category. Your post should include:
- A descriptive title such as "Assessment wanted for Flexbox layout 1 skill test".
- Details of what you have already tried, and what you would like us to do, e.g. if you are stuck and need help, or want an assessment.
- A link to the example you want assessed or need help with, in an online shareable editor (as mentioned in step 1 above). This is a good practice to get into — it's very hard to help someone with a coding problem if you can't see their code.
- A link to the actual task or assessment page, so we can find the question you want help with.
