Non-standard
This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future.
The ::-moz-range-thumb CSS pseudo-element is a Mozilla extension that represents the thumb (i.e., virtual knob) of an <input> of type="range". The user can move the thumb along the input's track to alter its numerical value.
Note: Using ::-moz-range-thumb with anything but an <input type="range"> doesn't match anything and has no effect.
Syntax
::-moz-range-thumb
Examples
HTML
<input type="range" min="0" max="100" step="5" value="50"/>
CSS
input[type=range]::-moz-range-thumb {
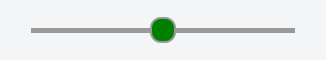
background-color: green;
}
Result
A progress bar using this style might look something like this:

Specifications
Not part of any standard.
Browser compatibility
The compatibility table in this page is generated from structured data. If you'd like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
::-moz-range-thumb | Chrome No support No | Edge No support No | Firefox Full support 21 | IE No support No | Opera No support No | Safari No support No | WebView Android No support No | Chrome Android No support No | Firefox Android Full support 21 | Opera Android No support No | Safari iOS No support No | Samsung Internet Android No support No |
Legend
- Full support
- Full support
- No support
- No support
- Non-standard. Expect poor cross-browser support.
- Non-standard. Expect poor cross-browser support.
See also
- The pseudo-elements used by Gecko to style other parts of a range input:
::-moz-range-trackrepresents the groove in which the thumb slides.::-moz-range-progressrepresents the lower portion of the track.
- Similar pseudo-elements used by other browsers:
::-webkit-slider-thumb, pseudo-element supported by WebKit and Blink (Safari, Chrome, and Opera)::-ms-thumb, pseudo-element supported by Internet Explorer and Edge
- CSS-Tricks: Styling Cross-Browser Compatible Range Inputs with CSS
- QuirksMode: Styling and scripting sliders
