The ::backdrop CSS pseudo-element is a box the size of the viewport which is rendered immediately beneath any element being presented in full-screen mode. This includes both elements which have been placed in full-screen mode using the Fullscreen API and <dialog> elements.
When multiple elements have been placed into full-screen mode, the backdrop is drawn immediately beneath the frontmost such element, and on top of the older full-screen elements.
/* Backdrop is only displayed when dialog is opened with dialog.showModal() */
dialog::backdrop {
background: rgba(255,0,0,.25);
}
All full-screen elements are placed in a last-in/first out (LIFO) stack in the top layer, which is a special layer in the viewport which is always rendered last (and therefore on top) before drawing the viewport's contents to the screen. The ::backdrop pseudo-element makes it possible to obscure, style, or completely hide everything located below the element when it's the topmost one in the top layer.
::backdrop neither inherits from nor is inherited by any other elements. No restrictions are made on what properties apply to this pseudo-element.
Syntax
::backdrop
Examples
Styling the backdrop for full-screen video
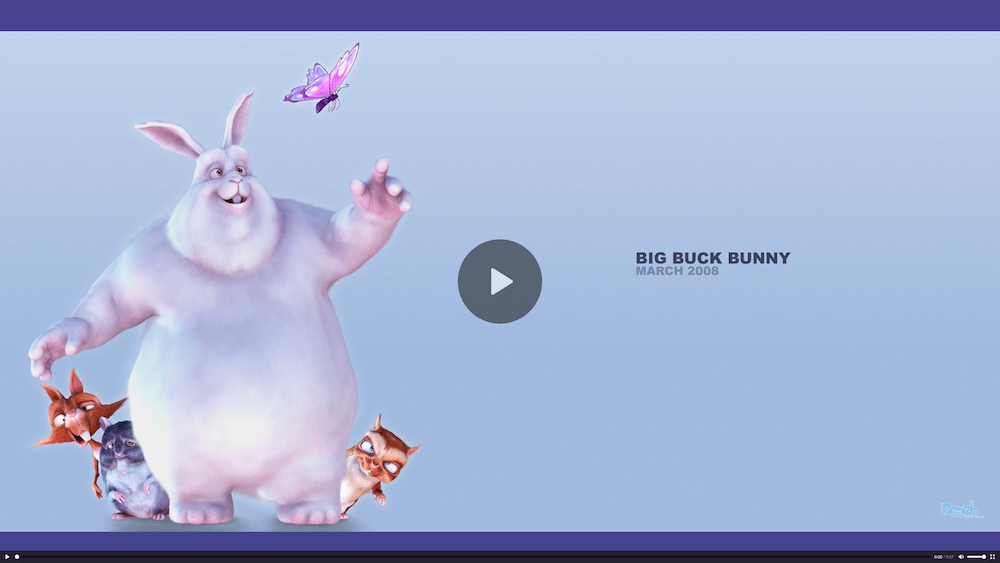
In this example, the backdrop style used when a video is shifted to full-screen mode is configured to be a grey-blue color rather than the black it defaults to in most browsers.
video::backdrop {
background-color: #448;
}
The resulting screen looks like this:

Note the dark grey-blue letterbox effect above and below where the backdrop is visible. Normally that area is black, but its appearance has been altered by the CSS above.
You can see this example in action or view or remix the code on Glitch.
Specifications
| Specification | Status | Comment |
|---|---|---|
| Fullscreen API The definition of '::backdrop' in that specification. |
Living Standard | Initial definition. |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
::backdrop | Chrome
Full support
37
| Edge
Full support
12
| Firefox Full support 47 | IE
Full support
11
| Opera
Full support
24
| Safari No support No | WebView Android
Full support
37
| Chrome Android
Full support
37
| Firefox Android Full support 47 | Opera Android
Full support
24
| Safari iOS No support No | Samsung Internet Android
Full support
3.0
|
Support on dialog elements | Chrome Full support 32 | Edge Full support 79 | Firefox No support No | IE No support No | Opera Full support 19 | Safari No support No | WebView Android Full support ≤37 | Chrome Android Full support 32 | Firefox Android No support No | Opera Android Full support 19 | Safari iOS No support No | Samsung Internet Android Full support 2.0 |
| Fullscreen support | Chrome No support No | Edge No support 12 — 79 | Firefox Full support 47 | IE Full support 11 | Opera No support No | Safari No support No | WebView Android No support No | Chrome Android No support No | Firefox Android Full support 47 | Opera Android No support No | Safari iOS No support No | Samsung Internet Android No support No |
Legend
- Full support
- Full support
- No support
- No support
- Requires a vendor prefix or different name for use.
- Requires a vendor prefix or different name for use.
See also
:fullscreenpseudo-class<dialog>HTML element- Fullscreen API
