Deprecated
This feature is no longer recommended. Though some browsers might still support it, it may have already been removed from the relevant web standards, may be in the process of being dropped, or may only be kept for compatibility purposes. Avoid using it, and update existing code if possible; see the compatibility table at the bottom of this page to guide your decision. Be aware that this feature may cease to work at any time.
The <shape> CSS data type defines the specific form (shape) of a region. The region represents the part of an element to which the clip property applies.
Note: <shape> and rect() work in conjunction with clip, which has been deprecated in favor of clip-path. When possible, use clip-path and the <basic-shape> data type instead.
Syntax
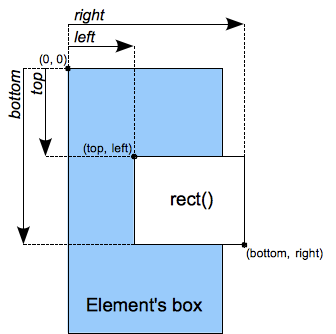
The <shape> data type is specified using the rect() function, which produces a region in the form of a rectangle.
rect(top, right, bottom, left)
Values

- top
- Is a
<length>representing the offset for the top of the rectangle relative to the top border of the element's box.
- right
- Is a
<length>representing the offset for the right of the rectangle relative to the left border of the element's box.
- bottom
- Is a
<length>representing the offset for the bottom of the rectangle relative to the top border of the element's box.
- left
- Is a
<length>representing the offset for the left of the rectangle relative to the left border of the element's box.
Interpolation
When animated, values of the <shape> data type are interpolated over their top, right, bottom, and left components, each treated as a real, floating-point number. The speed of the interpolation is determined by the timing function associated with the animation.
Example
img.clip04 {
clip: rect(10px, 20px, 20px, 10px);
}
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Level 2 (Revision 1) The definition of '<shape>' in that specification. |
Recommendation | Defines with the clip property. |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
<shape> | Chrome Full support 1 | Edge Full support 12 | Firefox Full support 1 | IE Full support 5.5 | Opera Full support 9.5 | Safari Full support 1.3 | WebView Android Full support 37 | Chrome Android Full support 18 | Firefox Android Full support 4 | Opera Android Full support 14 | Safari iOS Full support 1 | Samsung Internet Android Full support 1.0 |
rect() | Chrome Full support 1 | Edge Full support 12 | Firefox Full support 1 | IE
Full support
5.5
| Opera Full support 9.5 | Safari Full support 1.3 | WebView Android Full support 37 | Chrome Android Full support 18 | Firefox Android Full support 4 | Opera Android Full support 14 | Safari iOS Full support 1 | Samsung Internet Android Full support 1.0 |
Legend
- Full support
- Full support
- Deprecated. Not for use in new websites.
- Deprecated. Not for use in new websites.
- See implementation notes.
- See implementation notes.
See also
- Related CSS property:
clip - The
-moz-image-rect()function has similar coordinate values torect().
