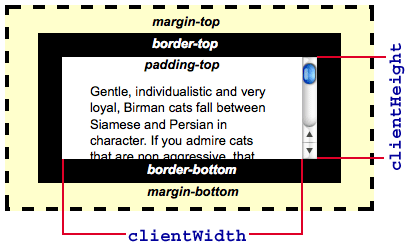
The Element.clientHeight read-only property is zero for elements with no CSS or inline layout boxes; otherwise, it's the inner height of an element in pixels. It includes padding but excludes borders, margins, and horizontal scrollbars (if present).
clientHeight can be calculated as: CSS height + CSS padding - height of horizontal scrollbar (if present).
When clientHeight is used on the root element (the <html> element), (or on <body> if the document is in quirks mode), the viewport's height (excluding any scrollbar) is returned. This is a special case of clientHeight.
Note: This property will round the value to an integer. If you need a fractional value, use element.getBoundingClientRect().
Syntax
var intElemClientHeight = element.clientHeight;
intElemClientHeight is an integer corresponding to the clientHeight of element in pixels. The clientHeight property is read–only.
Example

Specification
| Specification | Status | Comment |
|---|---|---|
| CSS Object Model (CSSOM) View Module The definition of 'clientHeight' in that specification. |
Working Draft |
Notes
clientHeight is a property introduced in the Internet Explorer object model.
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
clientHeight | Chrome Full support 43 | Edge Full support 12 | Firefox Full support 1 | IE Full support 6 | Opera Full support 8 | Safari Full support 6 | WebView Android Full support 43 | Chrome Android Full support 43 | Firefox Android Full support 4 | Opera Android Full support 10.1 | Safari iOS Full support 6 | Samsung Internet Android Full support 4.0 |
Legend
- Full support
- Full support
