The Element.getBoundingClientRect() method returns the size of an element and its position relative to the viewport.
The element's size is equal to its width/height + padding + border-width in the case that the standard box model is being used, or width/height only if box-sizing: border-box has been set on it.
Syntax
domRect = element.getBoundingClientRect();
Value
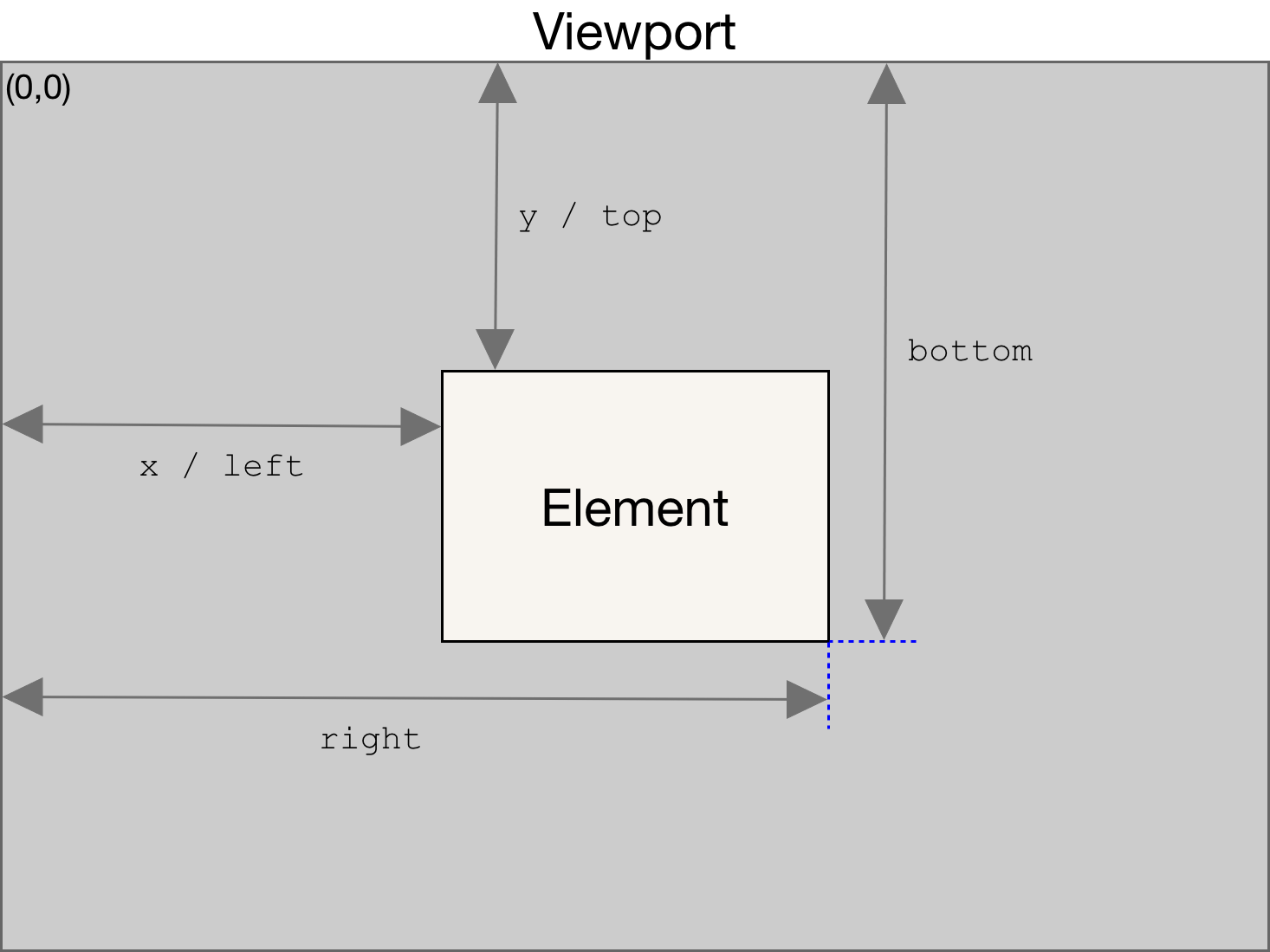
The returned value is a DOMRect object which is the union of the rectangles returned by getClientRects() for the element, i.e., the CSS border-boxes associated with the element. The result is the smallest rectangle which contains the entire element, with read-only left, top, right, bottom, x, y, width, and height properties describing the overall border-box in pixels. Properties other than width and height are relative to the top-left of the viewport.

Empty border-boxes are completely ignored. If all the element's border-boxes are empty, then a rectangle is returned with a width and height of zero and where the top and left are the top-left of the border-box for the first CSS box (in content order) for the element.
The amount of scrolling that has been done of the viewport area (or any other scrollable element) is taken into account when computing the bounding rectangle. This means that the rectangle's boundary edges (top, right, bottom, left) change their values every time the scrolling position changes (because their values are relative to the viewport and not absolute).
If you need the bounding rectangle relative to the top-left corner of the document, just add the current scrolling position to the top and left properties (these can be obtained using window.scrollX and window.scrollY) to get a bounding rectangle which is independent from the current scrolling position.
Cross-browser fallback
Scripts requiring high cross-browser compatibility can use window.pageXOffset and window.pageYOffset instead of window.scrollX and window.scrollY. Scripts without access to these properties can use code like this:
// For scrollX (((t = document.documentElement) || (t = document.body.parentNode)) && typeof t.scrollLeft == 'number' ? t : document.body).scrollLeft // For scrollY (((t = document.documentElement) || (t = document.body.parentNode)) && typeof t.scrollTop == 'number' ? t : document.body).scrollTop
Examples
This simple example retrieves the DOMRect object representing the bounding client rect of a simple <div> element, and prints out its properties below it.
<div></div>
div {
width: 400px;
height: 200px;
padding: 20px;
margin: 50px auto;
background: purple;
}
let elem = document.querySelector('div');
let rect = elem.getBoundingClientRect();
for (var key in rect) {
if(typeof rect[key] !== 'function') {
let para = document.createElement('p');
para.textContent = `${ key } : ${ rect[key] }`;
document.body.appendChild(para);
}
}
Notice how the width/height are equal to the equal to its width/height + padding.
Also note how the values of x/left, y/top, right, and bottom are equal to the absolute distance from the relevant edge of the viewport to that side of the element, in each case.
Specifications
| Specification | Status | Comment |
|---|---|---|
| CSS Object Model (CSSOM) View Module The definition of 'Element.getBoundingClientRect()' in that specification. |
Working Draft | Initial definition |
Notes
The returned DOMRect object can be modified in modern browsers. This was not true with older versions which effectively returned DOMRectReadOnly. With IE and Edge, not being able to add missing properties to their returned ClientRect, object prevents backfilling x and y.
Due to compatibility problems (see below), it is safest to rely on only properties left, top, right, and bottom.
Properties in the returned DOMRect object are not own properties. While the in operator and for...in will find returned properties, other APIs such as Object.keys() will fail. Moreover, and unexpectedly, the ES2015 and newer features such as Object.assign() and object rest/spread will fail to copy returned properties.
rect = elt.getBoundingClientRect()
// The result in emptyObj is {}
emptyObj = Object.assign({}, rect)
emptyObj = { ...rect }
{width, ...emptyObj} = rect
DOMRect properties top, left, right, and bottom are computed using the values of the object's other properties.
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
getBoundingClientRect | Chrome Full support 2 | Edge Full support 12 | Firefox Full support 3 | IE Full support 4 | Opera Full support 9.5 | Safari Full support 6 | WebView Android Full support ≤37 | Chrome Android Full support 18 | Firefox Android Full support 4 | Opera Android Full support 10.1 | Safari iOS
Full support
4
| Samsung Internet Android Full support 1.0 |
height | Chrome Full support Yes | Edge Full support 12 | Firefox Full support 3.5 | IE Full support 9 | Opera Full support Yes | Safari Full support Yes | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android ? | Opera Android Full support Yes | Safari iOS Full support Yes | Samsung Internet Android Full support Yes |
width | Chrome Full support Yes | Edge Full support 12 | Firefox Full support 3.5 | IE Full support 9 | Opera Full support Yes | Safari Full support Yes | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android ? | Opera Android Full support Yes | Safari iOS Full support Yes | Samsung Internet Android Full support Yes |
x | Chrome Full support Yes | Edge Full support 79 | Firefox Full support Yes | IE
No support
No
| Opera Full support Yes | Safari Full support 11 | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android ? | Opera Android Full support Yes | Safari iOS Full support 11 | Samsung Internet Android Full support Yes |
y | Chrome Full support Yes | Edge Full support 79 | Firefox Full support Yes | IE
No support
No
| Opera Full support Yes | Safari Full support 11 | WebView Android Full support Yes | Chrome Android Full support Yes | Firefox Android ? | Opera Android Full support Yes | Safari iOS Full support 11 | Samsung Internet Android Full support Yes |
Legend
- Full support
- Full support
- No support
- No support
- Compatibility unknown
- Compatibility unknown
- See implementation notes.
- See implementation notes.
See also
getClientRects()- MSDN:
getBoundingClientRect - MSDN:
ClientRect, an earlier version ofDOMRect
