The mouseleave event is fired at an Element when the cursor of a pointing device (usually a mouse) is moved out of it.
| Bubbles | No |
|---|---|
| Cancelable | No |
| Interface | MouseEvent |
| Event handler property | onmouseleave |
mouseleave and mouseout are similar but differ in that mouseleave does not bubble and mouseout does. This means that mouseleave is fired when the pointer has exited the element and all of its descendants, whereas mouseout is fired when the pointer leaves the element or leaves one of the element's descendants (even if the pointer is still within the element).

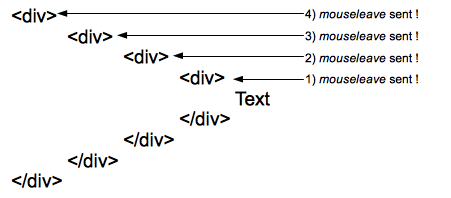
One mouseleave event is sent to each element of the hierarchy when leaving them. Here four events are sent to the four elements of the hierarchy when the pointer moves from the text to an area outside of the most outer div represented here.

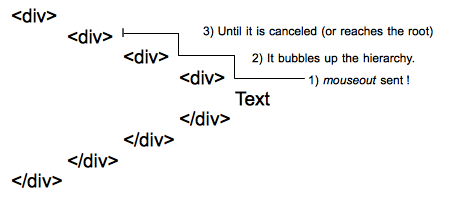
One single mouseout event is sent to the deepest element of the DOM tree, then it bubbles up the hierarchy until it is canceled by a handler or reaches the root.
Examples
The mouseout documentation has an example illustrating the difference between mouseout and mouseleave.
mouseleave
The following trivial example uses the mouseenter event to change the border on the <div> when the mouse enters the space alloted to it. It then adds an item to the list with the number of the mouseenter or mouseleave event.
HTML
<div id='mouseTarget'> <ul id="unorderedList"> <li>No events yet!</li> </ul> </div>
CSS
Styling the <div> to make it more visible.
#mouseTarget {
box-sizing: border-box;
width:15rem;
border:1px solid #333;
}
JavaScript
var enterEventCount = 0;
var leaveEventCount = 0;
const mouseTarget = document.getElementById('mouseTarget');
const unorderedList = document.getElementById('unorderedList');
mouseTarget.addEventListener('mouseenter', e => {
mouseTarget.style.border = '5px dotted orange';
enterEventCount++;
addListItem('This is mouseenter event ' + enterEventCount + '.');
});
mouseTarget.addEventListener('mouseleave', e => {
mouseTarget.style.border = '1px solid #333';
leaveEventCount++;
addListItem('This is mouseleave event ' + leaveEventCount + '.');
});
function addListItem(text) {
// Create a new text node using the supplied text
var newTextNode = document.createTextNode(text);
// Create a new li element
var newListItem = document.createElement("li");
// Add the text node to the li element
newListItem.appendChild(newTextNode);
// Add the newly created list item to list
unorderedList.appendChild(newListItem);
}
Result
Specifications
| Specification | Status |
|---|---|
| UI Events The definition of 'mouseleave' in that specification. |
Working Draft |
| Document Object Model (DOM) Level 3 Events Specification The definition of 'mouseleave' in that specification. |
Obsolete |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
mouseleave event | Chrome Full support 30 | Edge Full support 12 | Firefox Full support 10 | IE Full support 5.5 | Opera Full support 17 | Safari Full support 6.1 | WebView Android Full support ≤37 | Chrome Android Full support 30 | Firefox Android Full support 10 | Opera Android Full support 18 | Safari iOS Full support 6.1 | Samsung Internet Android Full support 2.0 |
Legend
- Full support
- Full support
