The theme-color value for the name attribute of the <meta> element indicates a suggested color that user agents should use to customize the display of the page or of the surrounding user interface. If specified, the content attribute must contain a valid CSS <color>.
Example
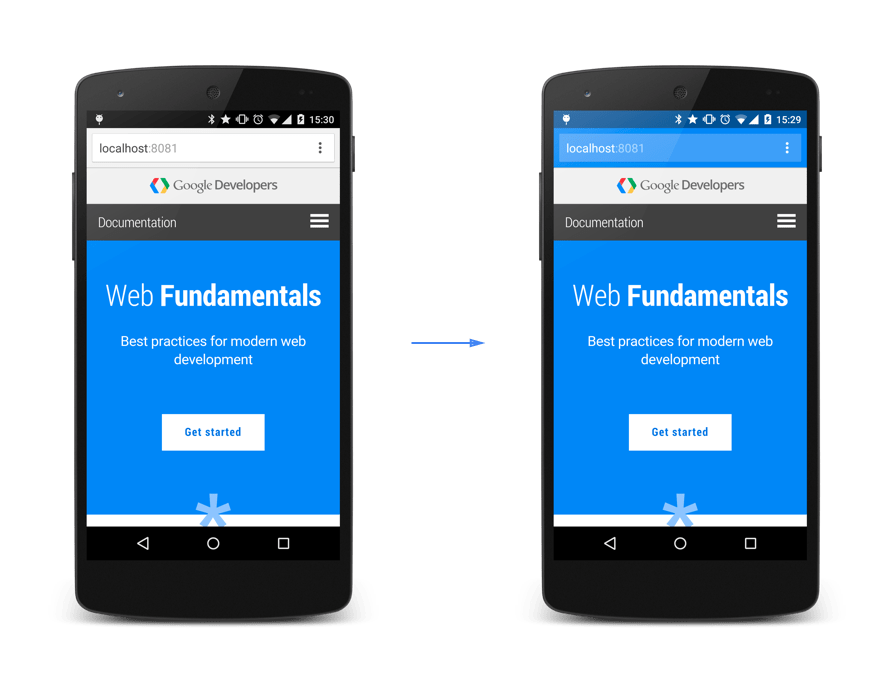
<meta name="theme-color" content="#4285f4">
The following image shows the effect that the <meta> element above will have on a document displayed in Chrome running on an Android mobile device.

Specifications
| Specification |
|---|
| HTML Living Standard The definition of 'theme-color' in that specification. |
Browser compatibility
The compatibility table in this page is generated from structured data. If you'd like to contribute to the data, please check out https://github.com/mdn/browser-compat-data and send us a pull request.
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
theme-color | Chrome
Partial support
73
| Edge No support No | Firefox No support No | IE No support No | Opera No support No | Safari No support No | WebView Android No support No | Chrome Android
Full support
80
| Firefox Android No support No | Opera Android No support No | Safari iOS No support No | Samsung Internet Android Full support 6.2 |
Legend
- Full support
- Full support
- Partial support
- Partial support
- No support
- No support
- See implementation notes.
- See implementation notes.
