The aim of this task is to help you check your understanding of the skills you studied in the lesson on styling tables.
Note: You can try out solutions in the interactive editors below, however it may be helpful to download the code and use an online tool such as CodePen, jsFiddle, or Glitch to work on the tasks.
If you get stuck, then ask us for help — see the Assessment or further help section at the bottom of this page.
Task
In the lesson we styled up a table in a rather garish manner. In this task we are going to style the same table, but using some good practices for table design as outlined in the external article Web Typography: designing tables to be read not looked at.
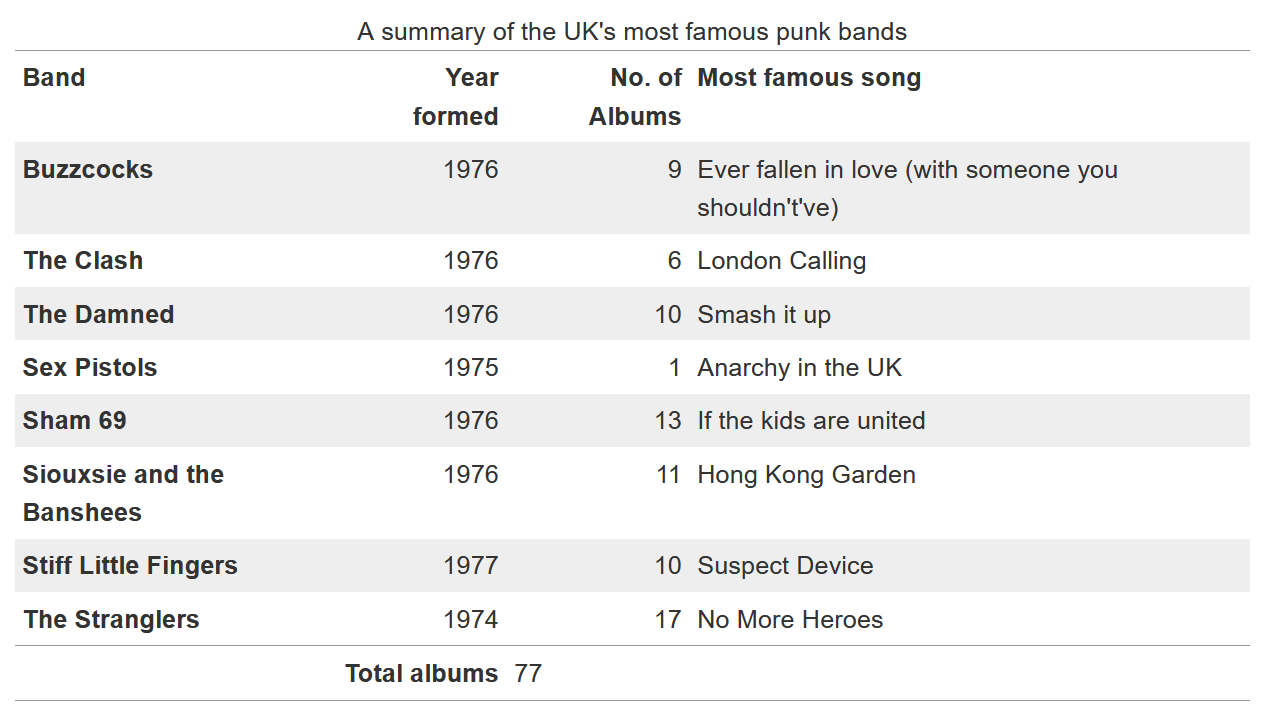
Our finished table will look like the image below. There are a number of ways that you can achieve this, but I suggest following similar patterns as used in the tutorial to do the following things.
- Align headings and data for columns containing numbers right.
- Align headings and data for columns containing text left.
- Add a top and bottom border, plus a border above the footer.
- Stripe every odd row of the main table.

For assessment or further work purposes, download the starting point for this task to work in your own editor or in an online editor.
Assessment or further help
You can practice these examples in the Interactive Editors mentioned above.
If you would like your work assessed, or are stuck and want to ask for help:
- Put your work into an online shareable editor such as CodePen, jsFiddle, or Glitch. You can write the code yourself, or use the starting point files linked to in the above sections.
- Write a post asking for assessment and/or help at the MDN Discourse forum Learning category. Your post should include:
- A descriptive title such as "Assessment wanted for tables skill test".
- Details of what you have already tried, and what you would like us to do, e.g. if you are stuck and need help, or want an assessment.
- A link to the example you want assessed or need help with, in an online shareable editor (as mentioned in step 1 above). This is a good practice to get into — it's very hard to help someone with a coding problem if you can't see their code.
- A link to the actual task or assessment page, so we can find the question you want help with.
