The read-only innerHeight property of the Window interface returns the interior height of the window in pixels, including the height of the horizontal scroll bar, if present.
The value of innerHeight is taken from the height of the window's layout viewport. The width can be obtained using the innerWidth property.
Syntax
let intViewportHeight = window.innerHeight;
Value
An integer value indicating the window's layout viewport height in pixels. The property is read only and has no default value.
To change the width of the window, call one of its resize methods, such as resizeTo() or resizeBy().
Usage notes
To obtain the height of the window minus its horizontal scroll bar and any borders, use the root <html> element's clientHeight() property instead.
Both innerHeight and innerWidth are available on any window or any object that behaves like a window, such as a tab or frame.
Example
Assuming a frameset
var intFrameHeight = window.innerHeight; // or var intFrameHeight = self.innerHeight; // will return the height of the frame viewport within the frameset var intFramesetHeight = parent.innerHeight; // will return the height of the viewport of the closest frameset var intOuterFramesetHeight = top.innerHeight; // will return the height of the viewport of the outermost frameset
FIXME: link to an interactive demo here
To change the size of a window, see window.resizeBy() and window.resizeTo().
To get the outer height of a window, i.e. the height of the whole browser window, see window.outerHeight.
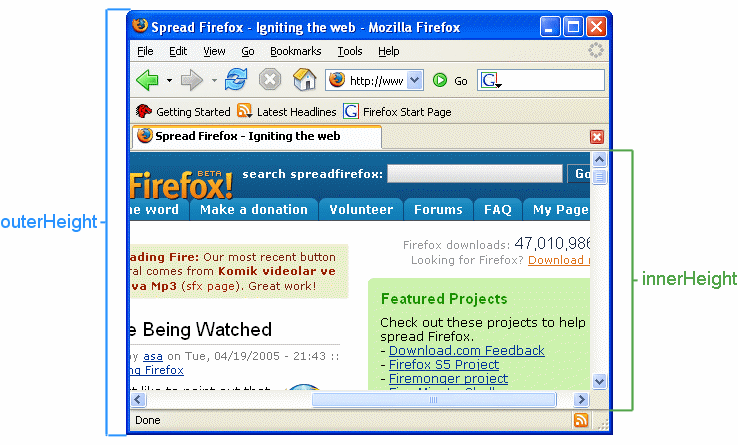
Graphical example
The following figure shows the difference between outerHeight and innerHeight.

Specification
| Specification | Status | Comment |
|---|---|---|
| CSS Object Model (CSSOM) View Module The definition of 'window.innerHeight' in that specification. |
Working Draft | Initial definition |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
innerHeight | Chrome Full support 1 | Edge Full support 12 | Firefox
Full support
1
| IE Full support 9 | Opera Full support 9 | Safari Full support 3 | WebView Android Full support 1 | Chrome Android Full support 18 | Firefox Android
Full support
4
| Opera Android Full support 10.1 | Safari iOS Full support 1 | Samsung Internet Android Full support 1.0 |
Legend
- Full support
- Full support
- See implementation notes.
- See implementation notes.
